สร้างภาพสไลด์ส่วนบนของเว็บไซต์ (Header Image Slide)
ออกแบบเว็บเพจ
Video คลิปสร้างเว็บไซต์ : การสร้างภาพสไลด์ส่วนบนของเว็บไซต์
Header slide
โดย เว็บไซต์สำเร็จรูป Ninenic
สร้างภาพสไลด์ส่วนบนของเว็บไซต์ (Header Image Slide)
คุณสามารถ "สร้างภาพสไลด์ส่วนบนของเว็บไซต์" โดยมีขั้นตอนดังนี้
![]()
- Login เข้าใช้งานเว็บไซต์สำเร็จรูป Ninenic
- คลิกที่เครื่องมือ "Header & Slide"
- คลิกที่ปุ่ม "เลือกไฟล์"
- เลือกไฟล์รูปภาพที่ต้องการใช้งาน (สามารถสร้างภาพสไลด์ได้สูงสุดจำนวน 10 ภาพ)
***รูปภาพควรมีขนาดความกว้างและความสูงเท่ากันทุกรูป - คลิก "Upload slide image/Save"
- ตรวจสอบรูปภาพ และคลิก "ดำเนินการต่อ"
- กำหนด Link ให้กับรูปภาพ (แนะนำให้ Link ไปที่หน้า Home)
- คลิก "Update/Save link"
- คลิก "ดำเนินการต่อ"
- กำหนดรูปแบบสไลด์ ซึ่งจะประกอบด้วย
- Slide effect slide in : การแสดงเมื่อภาพสไลด์เลื่อนเข้า
- Slide effect slide out : การแสดงเมื่อภาพสไลด์เลื่อนออก
- Speed : กำหนดความเร็วในการเปลี่ยนภาพของสไลด์
- Show dots navigation : กำหนดให้แสดงปุ่ม สำหรับนำทางไปยังรูปสไลด์อื่นๆ
- คลิก "Create Slide"
ตัวอย่างการสร้างภาพสไลด์
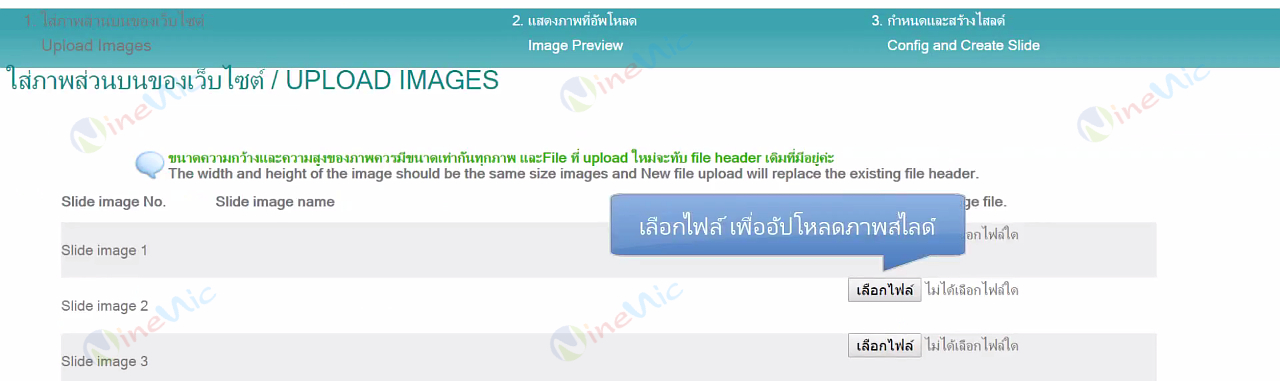
1. ทำการสร้างภาพสไลด์โดยคลิกที่ปุ่ม "เลือกไฟล์"

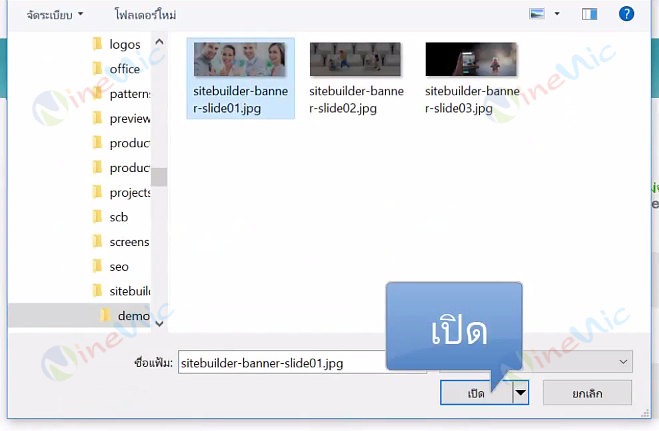
2. เลือกไฟล์รูปภาพที่ต้องการใช้งาน และคลิก "เปิด"

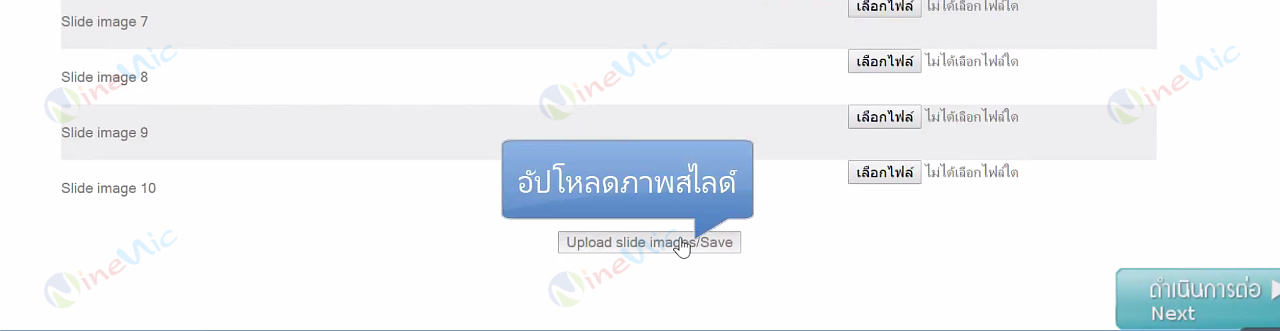
3. เมื่อทำการอับโหลดรูปภาพครบตามต้องการแล้ว คลิก "Upload slide image/Save" (สามารถสร้างภาพสไลด์ได้สูงสุดจำนวน 10 ภาพ)

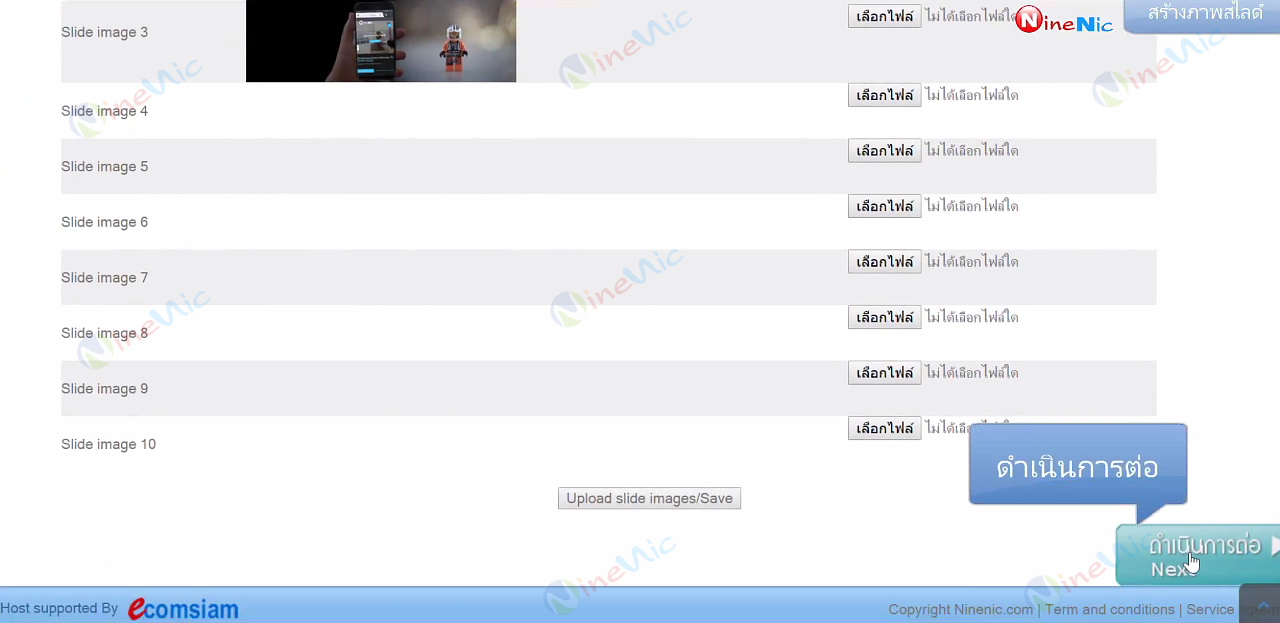
4. ตรวจสอบรูปภาพ และคลิก "ดำเนินการต่อ"

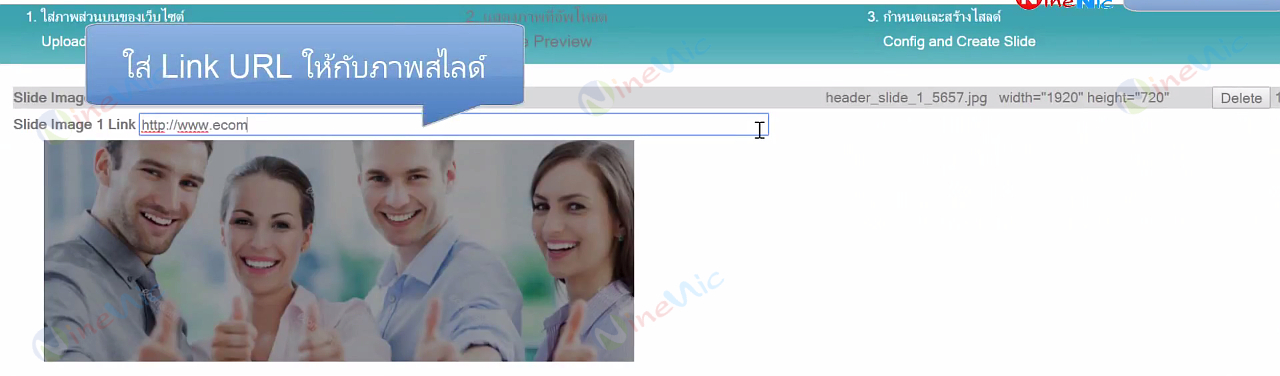
5. กำหนด Link ให้กับรูปภาพ (แนะนำให้ Link ไปที่หน้า Home)

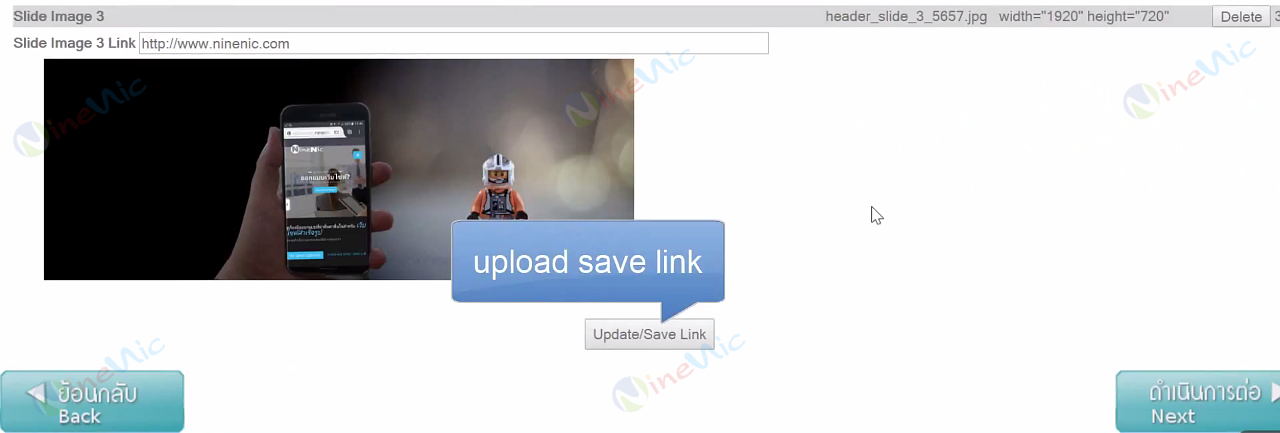
6. คลิก "Update/Save link" และคลิก "ดำเนินการต่อ"

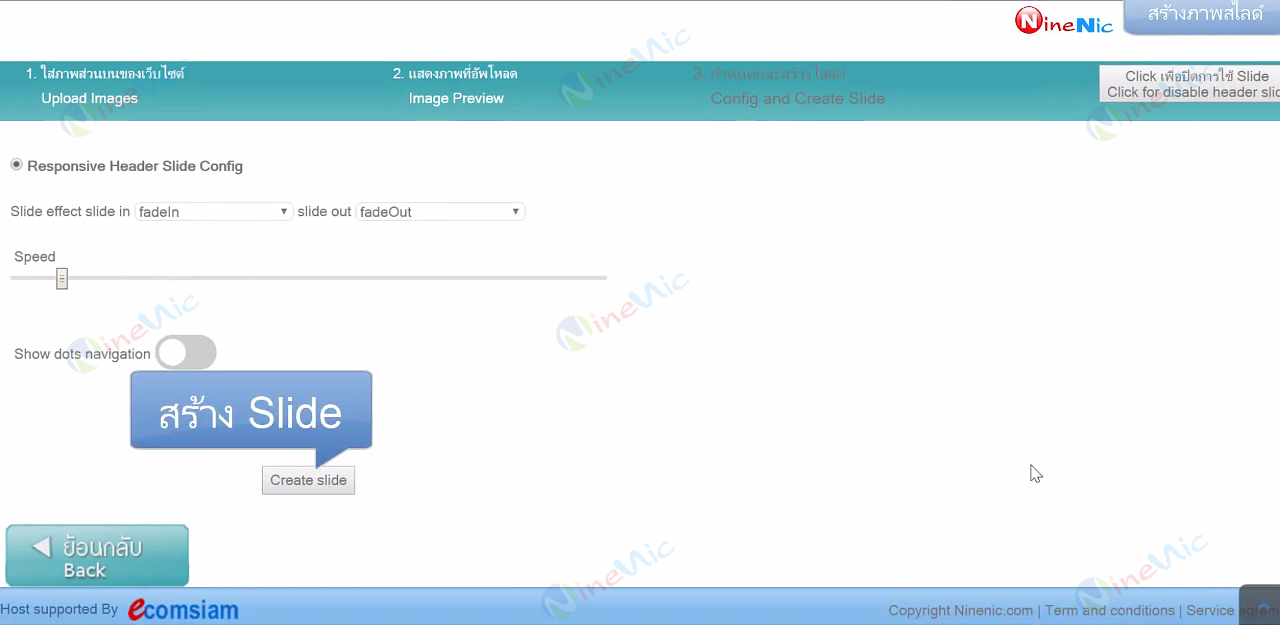
7.กำหนดรูปแบบสไลด์ ซึ่งจะประกอบด้วย
- Slide effect slide in (กำหนดรูปแบบแสดงรูปสไลด์)
- Slide effect slide out (กำหนดรูปแบบการเปลี่ยนรูปภาพสไลด์)
- Speed (กำหนดความเร็วของสไลด์)
- Show dots navigation (กำหนดให้แสดงปุ่ม สำหรับนำทางไปยังรูปสไลด์อื่นๆ)
8. คลิก "Create slide"

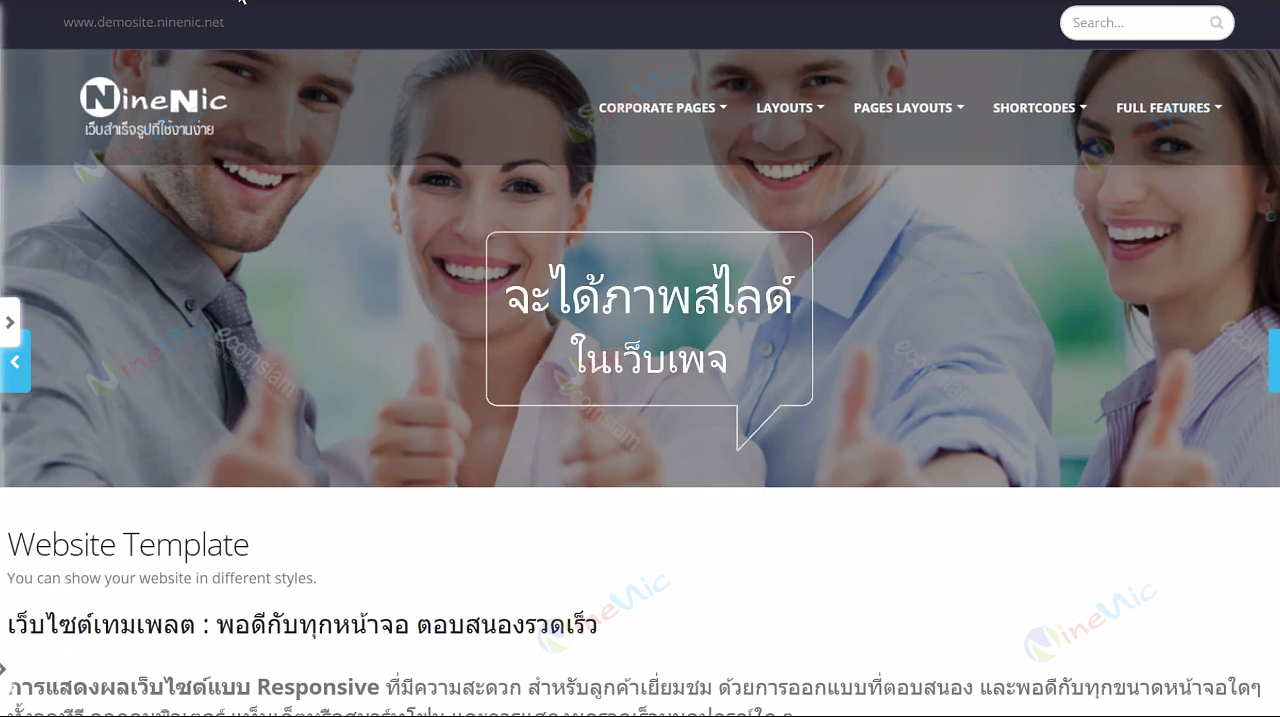
ภาพตัวอย่างหน้าเว็บไซต์ ภาพสไลด์ส่วนบนของเว็บไซต์
(Header Image Slide)

 line ID :
line ID :