การปรับแต่งข้อความและรูปภาพ
สร้างเว็บเพจ
การปรับแต่งข้อความและรูปภาพ
สามารถ "ปรับแต่งข้อความ และ รูปภาพ" ได้โดย
- Login เข้าใช้งานเว็บไซต์สำเร็จรูป Ninenic
- ทำการสร้างหน้าเว็บเพจใหม่ที่ "สร้างเว็บเพจ" หรือ ไปหน้าเว็บเพจที่สร้างไว้แล้วที่ "แก้ไขเว็บเพจ"
- คลิก "ROW" ที่ต้องการแก้ไข
- ปรับแต่งข้อความ และ รูปภาพ
- คลิก "Save Change"
การปรับแต่งข้อความ
1. คลิก "ROW" ที่ต้องการแก้ไข
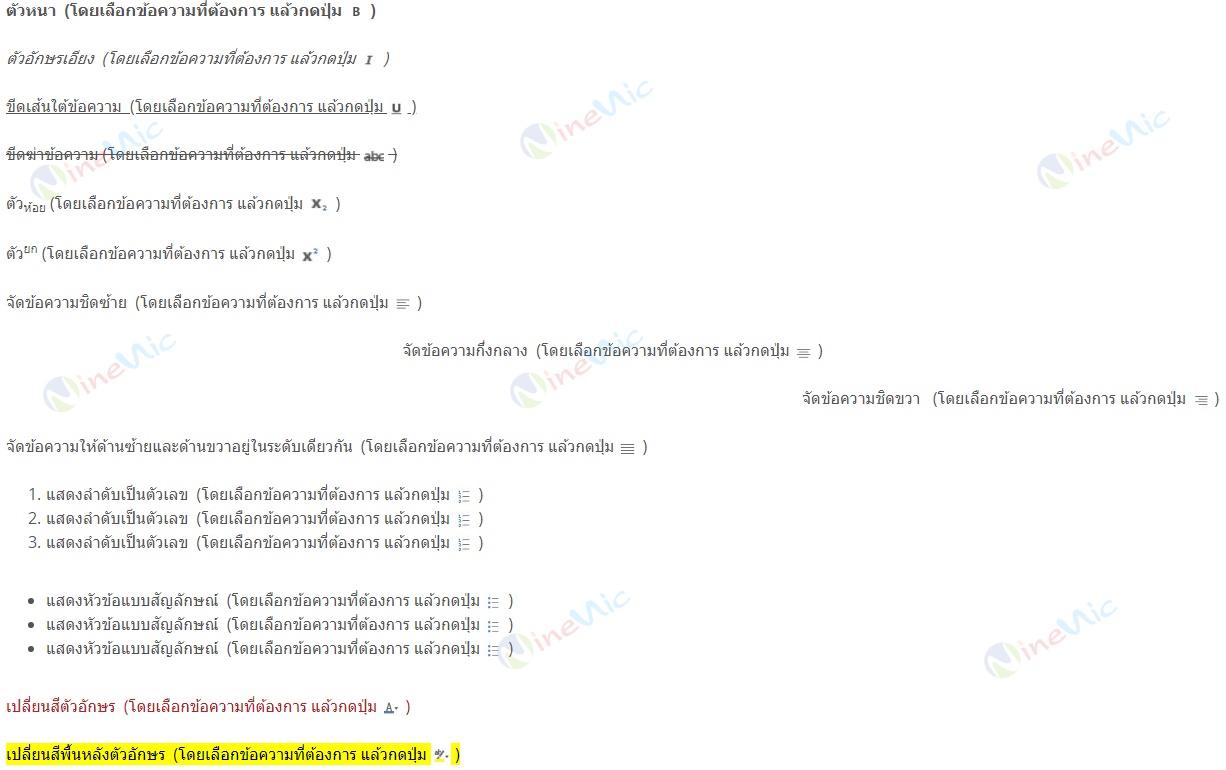
2. ทำการใส่ข้อความและปรับแต่งข้อความ โดยประกอบด้วย
- ตัวหนา (โดยเลือกข้อความที่ต้องการ แล้วกดปุ่ม
 )
) - ตัวอักษรเอียง (โดยเลือกข้อความที่ต้องการ แล้วกดปุ่ม
 )
) - ขีดเส้นใต้ข้อความ (โดยเลือกข้อความที่ต้องการ แล้วกดปุ่ม
 )
) - ขีดฆ่าข้อความ (โดยเลือกข้อความที่ต้องการ แล้วกดปุ่ม
 )
) - ตัวห้อย (โดยเลือกข้อความที่ต้องการ แล้วกดปุ่ม
 )
) - ตัวยก (โดยเลือกข้อความที่ต้องการ แล้วกดปุ่ม
 )
) - จัดข้อความชิดซ้าย (โดยเลือกข้อความที่ต้องการ แล้วกดปุ่ม
 )
) - จัดข้อความกึ่งกลาง (โดยเลือกข้อความที่ต้องการ แล้วกดปุ่ม
 )
) - จัดข้อความชิดขวา (โดยเลือกข้อความที่ต้องการ แล้วกดปุ่ม
 )
) - จัดข้อความให้ด้านซ้ายและด้านขวาอยู่ในระดับเดียวกัน (โดยเลือกข้อความที่ต้องการ แล้วกดปุ่ม
 )
) - แสดงลำดับเป็นตัวเลข (โดยเลือกข้อความที่ต้องการ แล้วกดปุ่ม
 )
) - แสดงหัวข้อแบบสัญลักษณ์ (โดยเลือกข้อความที่ต้องการ แล้วกดปุ่ม
 )
) - เปลี่ยนสีตัวอักษร (โดยเลือกข้อความที่ต้องการ แล้วกดปุ่ม
 )
) - เปลี่ยนสีพื้นหลังตัวอักษร (โดยเลือกข้อความที่ต้องการ แล้วกดปุ่ม
 )
)

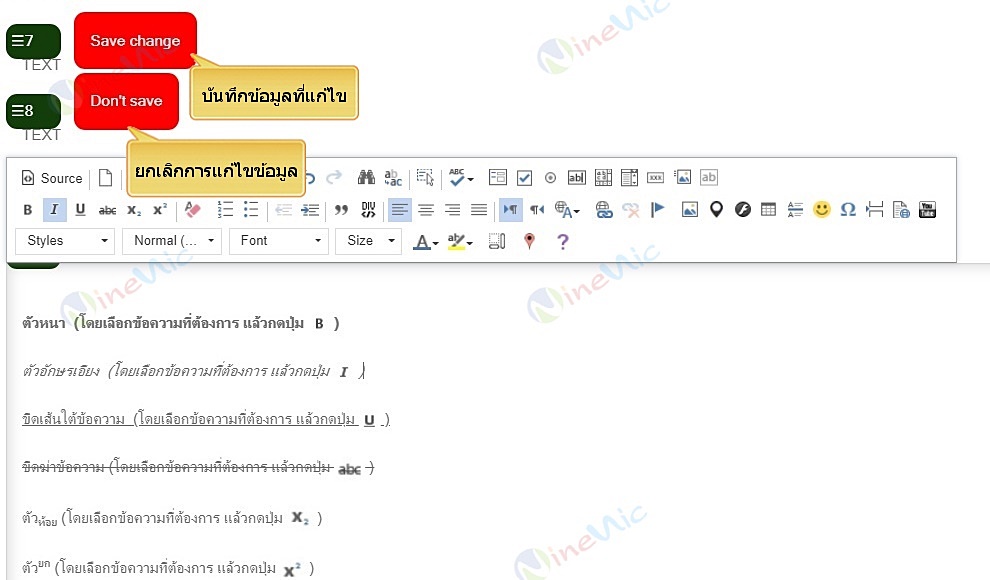
3. คลิก "Save Change" เพื่อบันทึกข้อมูลที่แก้ไข หรือ คลิก "Don't save" เพื่อยกเลิกการแก้ไข

การปรับแต่งรูปภาพ
สามารถทำการเพิ่มรูปภาพใน Layout ชนิด Taxt ได้โดย
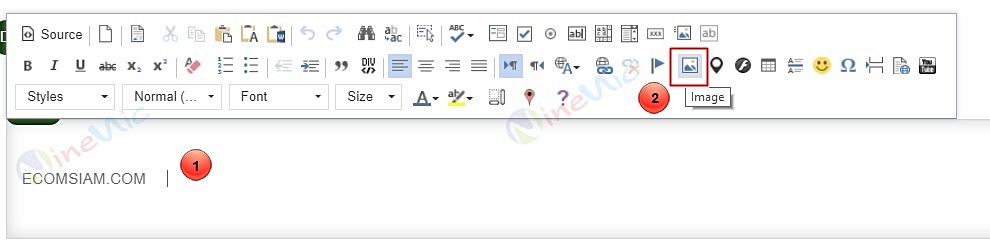
1. คลิก "ROW" และ คลิกตำแหน่งที่ต้องการเพิ่มรูปภาพ สามารถแทรกรูปภาพในข้อความได้
2. คลิกเครื่องมือ Image

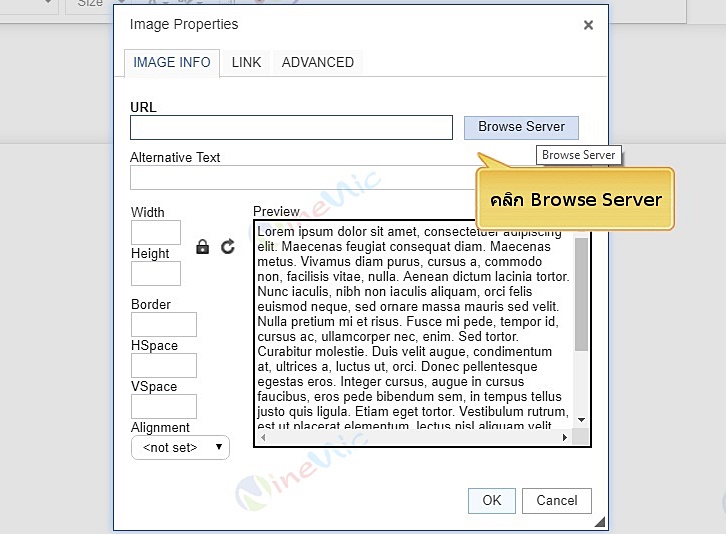
3. คลิก Browse Server เพื่อเลือกรูปภาพ

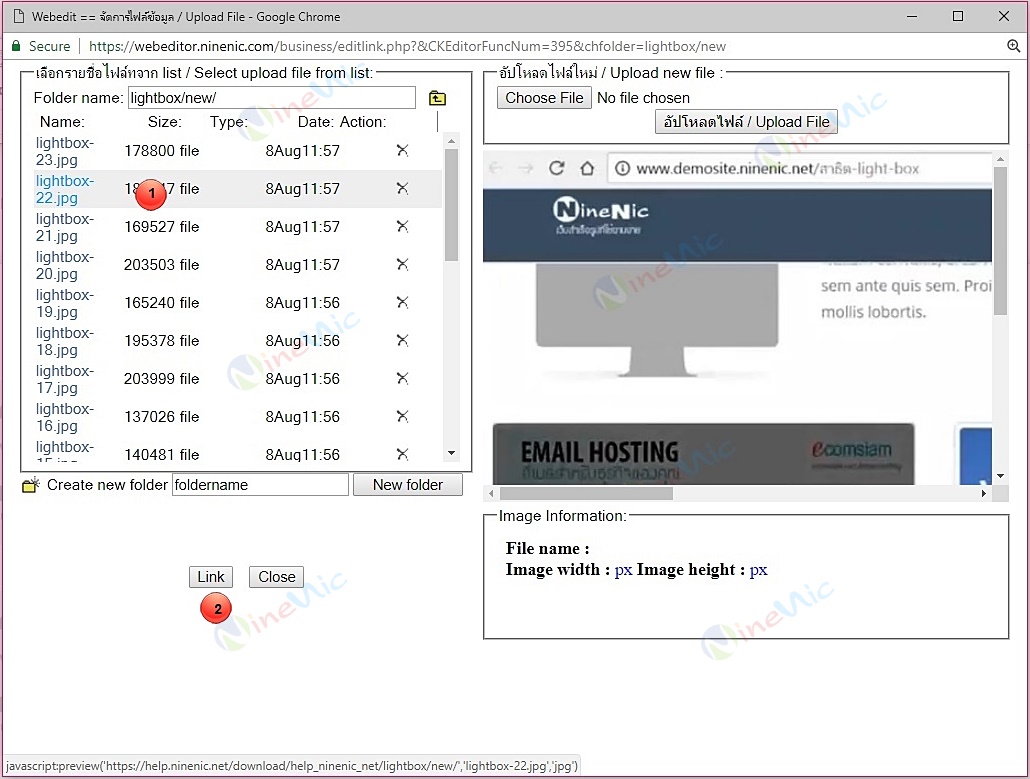
4. จะปรากฎหน้าต่างขึ้นมาดังภาพ
4.1 คลิกเลือก รูปภาพ ที่ต้องการ
4.2 คลิก Link
หากยังไม่ได้อัพโหลดรูปภาพ สามารถอ่านขั้นตอนเพิ่มเติมได้โดยคลิก

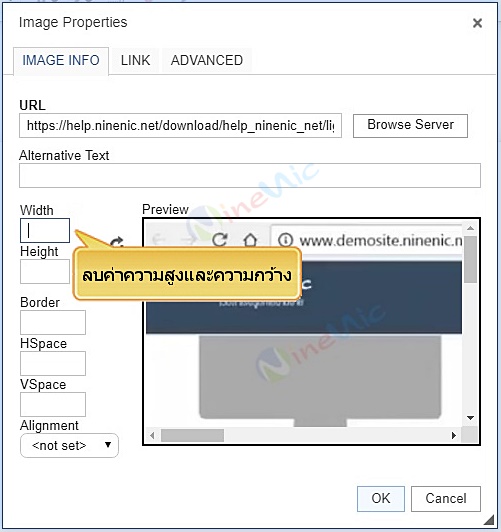
5. ลบค่าความสูงและความกว้างในช่อง Width และ Height ให้เป็นค่าว่าง

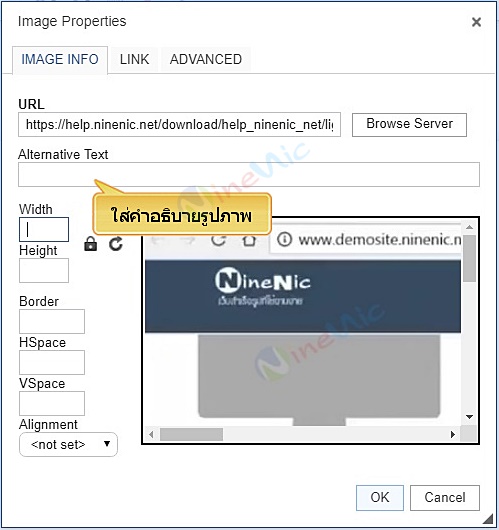
6. ใส่คำอธิบายรูปภาพในช่อง Alternative Text

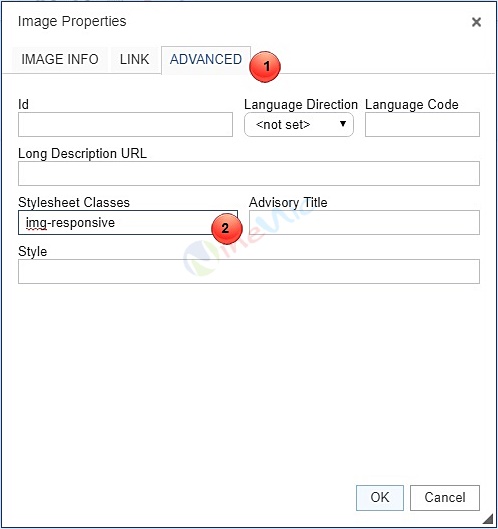
7. คลิก Advanced จะปรากฎหน้าต่างดังภาพ
7.1 พิมพ์ "img-responsive" ในช่อง Stylesheet Classes
7.2 คลิก OK

8. คลิก Save Change เพื่อบันทึกข้อมูล
 line ID :
line ID :