การจัดทำหน้าเว็บเพจแบบข้อความและรูปภาพ
สร้างเว็บเพจ
การจัดทำหน้าเว็บเพจแบบข้อความและรูปภาพ
เพจข้อความและรูปภาพ เพจแคตาล็อกสินค้า ฟอร์มสั่งซื้อสินค้า ฟอร์มติดต่อกลับ ฟอร์มสอบถามข้อมูล เพจคำถามที่ถามบ่อย เพจรวมลิงค์เชื่อมโยง เพจสมัครสมาชิกรับข่าวสาร
คุณสามารถ "สร้างหน้าเว็บเพจแบบข้อความและรูปภาพ" ได้โดยมีขั้นตอน ดังนี้![]()
1. Login เข้าใช้งานเว็บไซต์สำเร็จรูป Ninenic
2. คลิกที่เครื่องมือ "เพิ่มเว็บเพจ"
3. เลือกชนิดของเว็บเพจ "ข้อความและรูปภาพใหม่/ Responsive Text and Image"
4. กำหนดชื่อเว็บเพจตามต้องการ
5. คลิก "Add page"
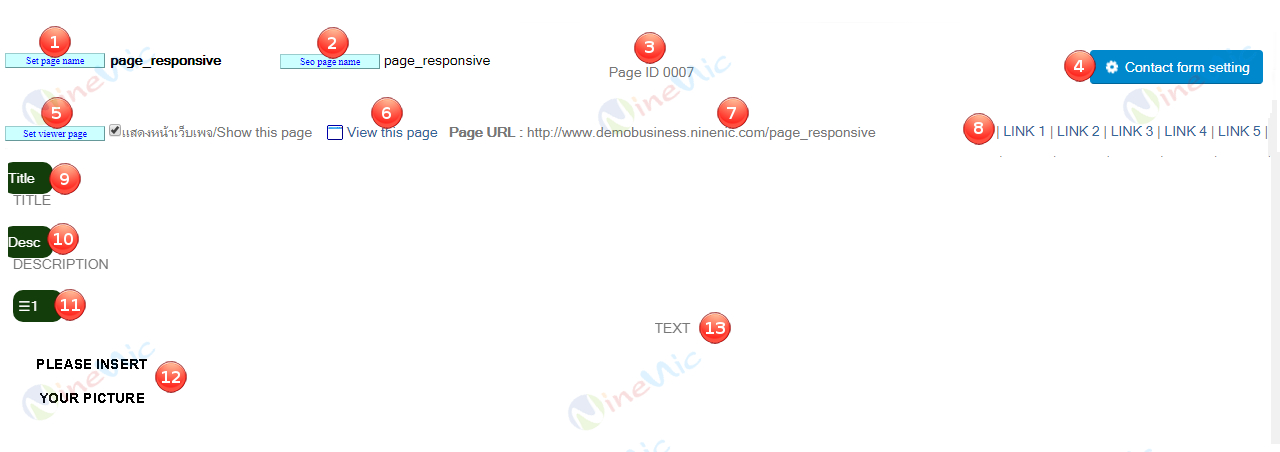
เมื่อทำการ Add page ชนิด "ข้อความและรูปภาพใหม่/ Responsive Text and Image" จะแสดงรายละเอียด ดังรูป (หากทำการกำหนดรูปแบบ Layout ไว้ก็จะแสดงผลตาม Layout ที่เลือก)

รายละเอียดในส่วนของการจัดการเว็บเพจ
| 1. | Set page name | เป็นการกำหนดชื่อของเว็บเพจ |
| 2. | Seo page name | เป็นการกำหนดชื่อ SEO ของเว็บเพจ และเป็นส่วนหนึ่งของ |
| 3. | Page ID | รหัสของเว็บเพจ |
| 4. | Contact form setting | เป็นการตั้งค่าสำหรับ เว็บเพจ Contact us form |
| 5. | Set view page | กำหนดให้แสดงหน้าเว็บเพจนี้บนเว็บไซต์ |
| 6. | View this page | ดูตัวอย่างหน้าเว็บเเพจที่จัดทำ |
| 7. | Page URL | Link สำหรับการเป็ดเว็บเพจ |
| 8. | Link | สำหรับใส่ Link อื่นๆเพิ่มเติม เช่น File download , PDF เป็นต้น |
| 9. | Title | ชื่อเรื่อง ของเว็บเพจ |
| 10. | Desc /Description | รายละเอียดแบบย่อ หรือใจความสำคัญ ของเว็บเพจ |
| 11. | Row setting | กำหนดรูปแบบของ Row |
| 12. | Please insert you picture | ช่องสำหรับใส่รูปภาพ (อ่านรายละเอียดเพิ่มเติม คลิก) |
| 13. | TEXT | ช่องสำหรับใส่ข้อความ |
Row setting
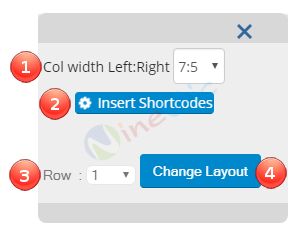
เมื่อคลิกที่ "Row setting" จะมี pop up แสดงขึ้นตามรูป

รายละเอียดในส่วนของ "Row setting"
| 1. | Col width Left:Right | กำหนดอัตราส่วนของช่องด้านซ้ายกับด้านขวา |
| 2. | Insert shortcodes | ใส่รูปแบบ Layout ที่ระบบได้จัดทำไว้ (อ่านรายละเอียดเพิ่มเติม คลิก) |
| 3. | Row | กำหนดตำแหน่งของ Row |
| 4. | Change Layout | เปลี่ยนแปลงรูปแบบการใส่ข้อมูล |
Col width Lift:Right
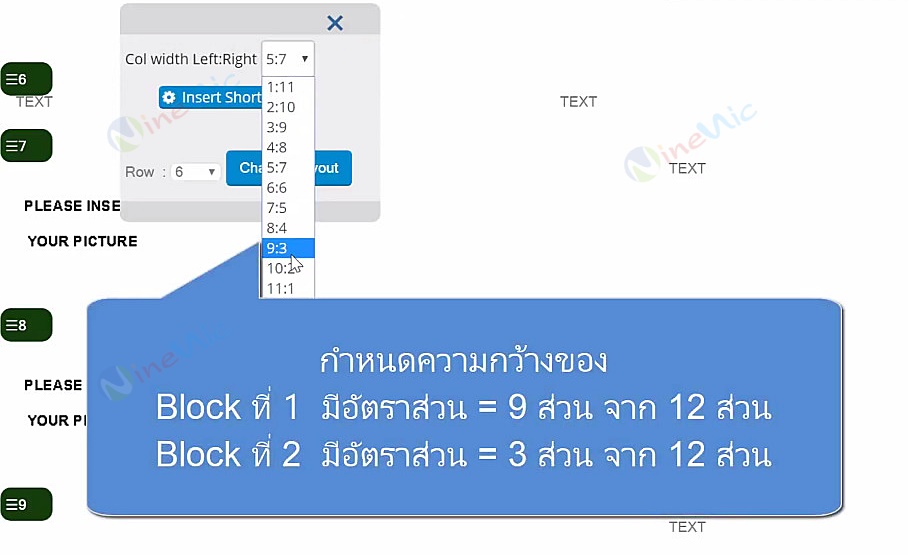
ในส่วนของการกำหนดความกกว้างของ Block แต่ละ Row สามารถปรับได้ถึง 11 ขนาด ทำได้โดย
1. คลิก Row setting ใน Row ที่ต้องการจะกำหนดอัตราส่วน

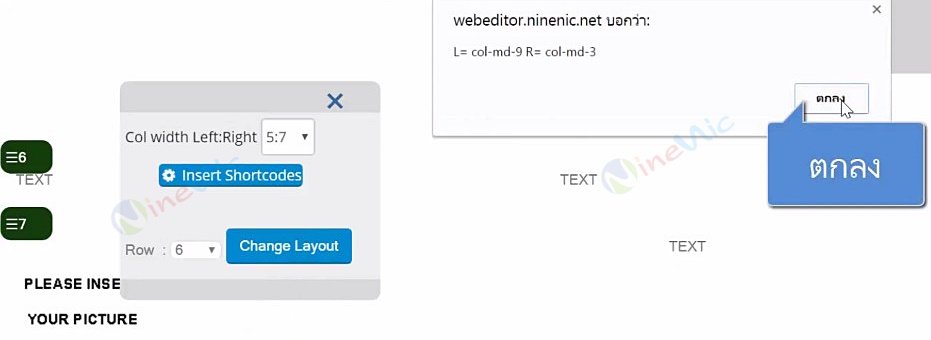
2. กำหนดความกว้างของ Block ช่องทางด้านซ้ายและด้านขวาในช่อง Col width Left:Right

3. กด "ตกลง" เพื่อยืนยัน

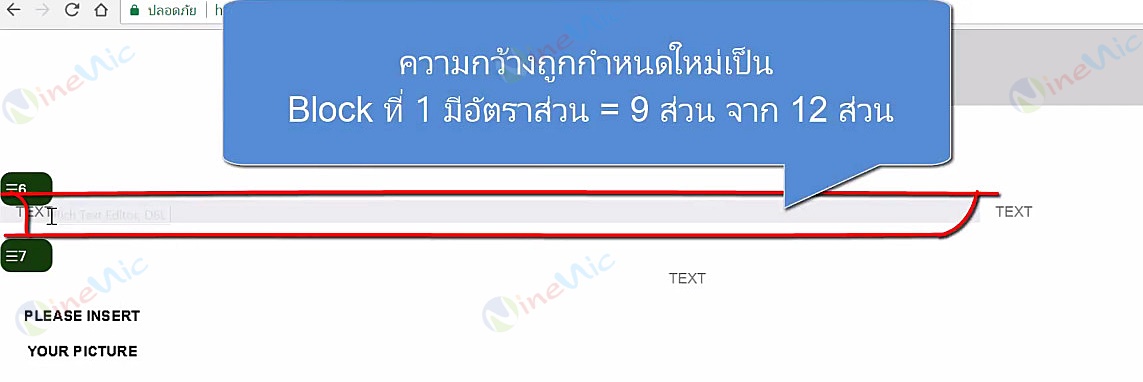
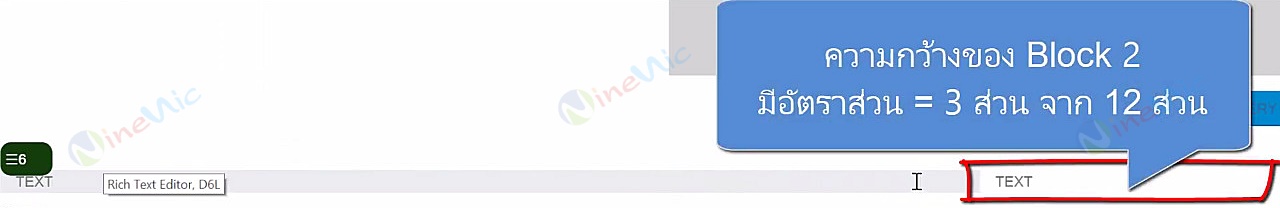
ตัวอย่าง กำหนด Block1 จำนวน 9 ส่วน และ Block2 จำนวน 3 ส่วน


Change layout
การเปลี่ยนรูปแบบการแสดงผล (Layout) จะมี 6 รูปแบบ สามารถทำได้โดย
1. คลิก Row setting ใน Row ที่ต้องการจะเปลี่ยนรูปแบบ Layout

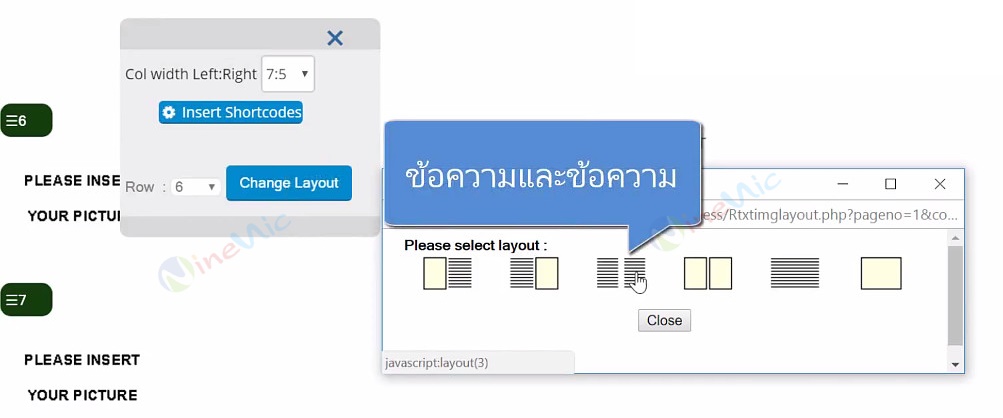
2. จากนั้นคลิกที่ปุ่ม Change Layout จะแสดง Pop up ขึ้นมา
3. คลิก เลือกรูปแบบการแสดงผล จะประกอบด้วย
3.1 รูปภาพ - ข้อความ
3.2 ข้อความ - รูปภาพ
3.3 ข้อความ - ข้อความ
3.4 รูปภาพ - รูปภาพ
3.5 ข้อความ
3.6 รูปภาพ

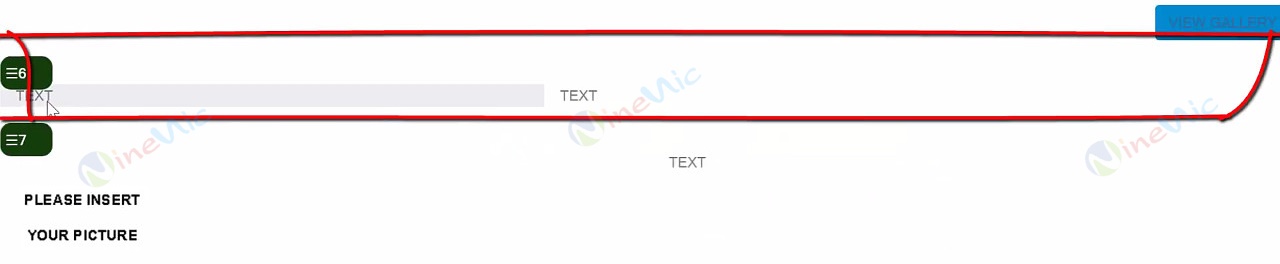
ตัวอย่างการแสดงผล (Layout) แบบข้อความ - ข้อความ

 line ID :
line ID :