การใส่ภาพ header image แยกแต่ละเพจ
สร้างเว็บเพจ
คลิปสร้างเว็บไซต์ : อัพโหลดภาพส่วนบน head image แต่ละเว็บเพจ
Website header image
โดย เว็บไซต์สำเร็จรูป Ninenic
ใส่ภาพส่วนบน (header image) แยกแต่ละเพจ
เพจข้อความและรูปภาพ เพจแคตาล็อกสินค้า ฟอร์มสั่งซื้อสินค้า ฟอร์มติดต่อกลับ ฟอร์มสอบถามข้อมูล เพจคำถามที่ถามบ่อย เพจรวมลิงค์เชื่อมโยง เพจสมัครสมาชิกรับข่าวสาร
การกำหนดภาพ Header image สามารถใส่ภาพในแต่หน้าล่ะเพจ สามารถใส่รูปภาพแตกต่างกันได้ โดยมีขั้นตอน ดังนี้
- Login เข้าใช้งานเว็บไซต์สำเร็จรูป Ninenic
- คลิกที่เครื่องมือ "เพิ่มเว็บเพจ" หรือ "แก้ไขเว็บเพจ"
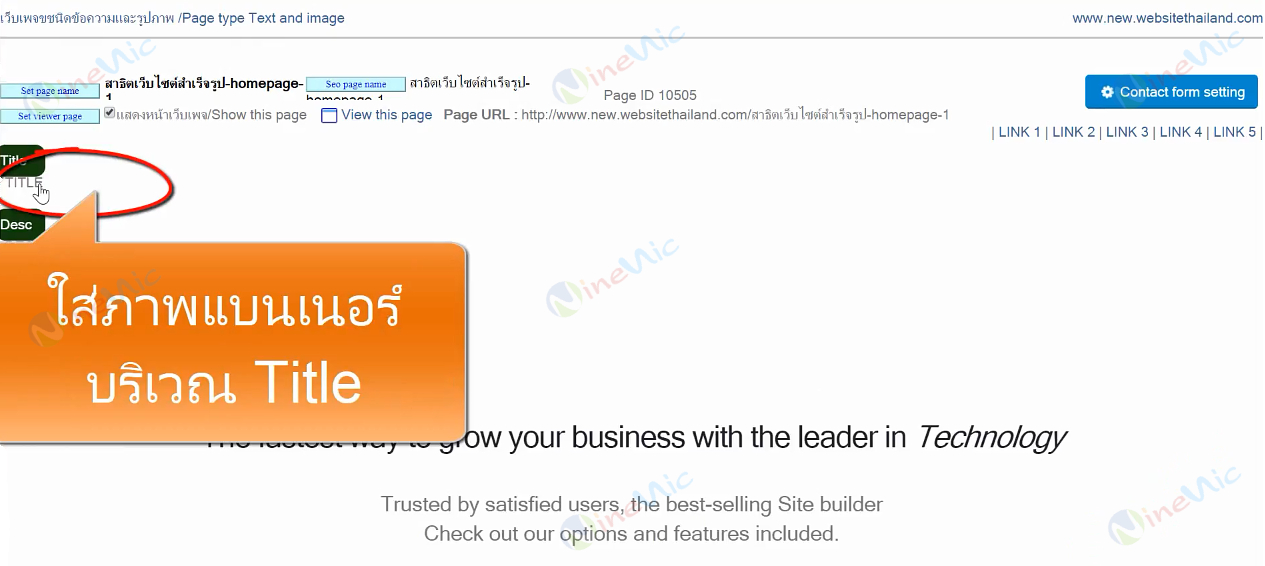
- คลิกที่ Row "TITLE"
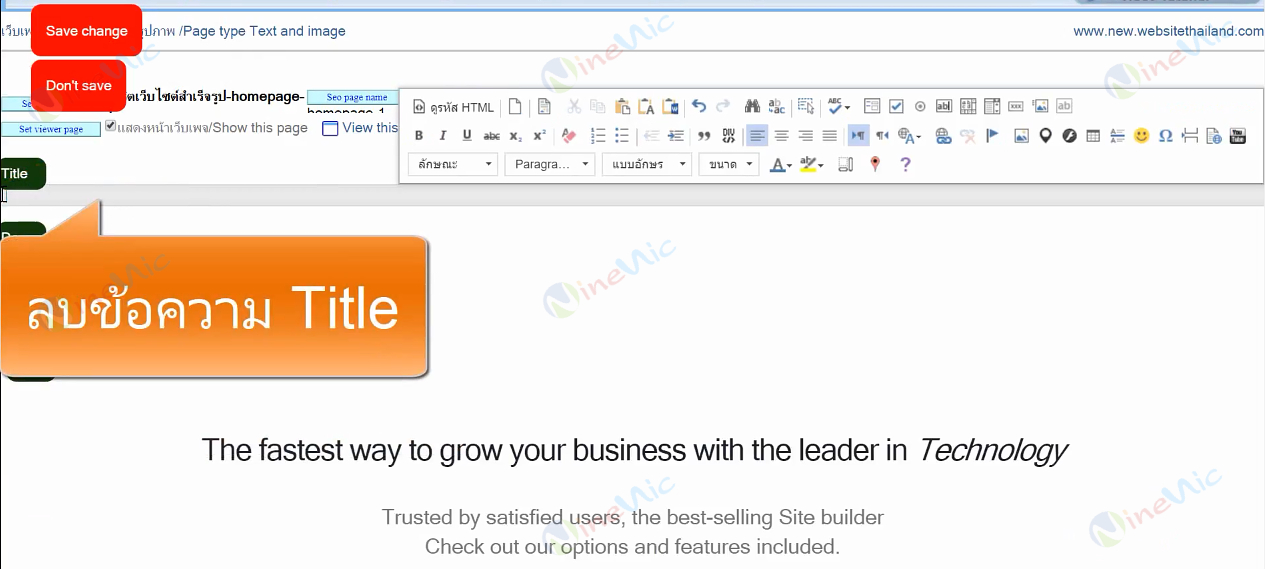
- ลบข้อความ TITLE
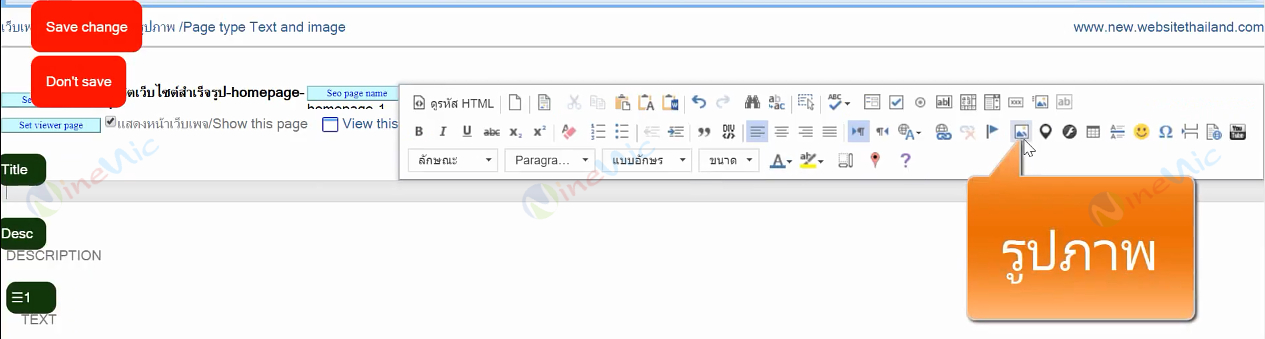
- คลิก "รูปภาพ"
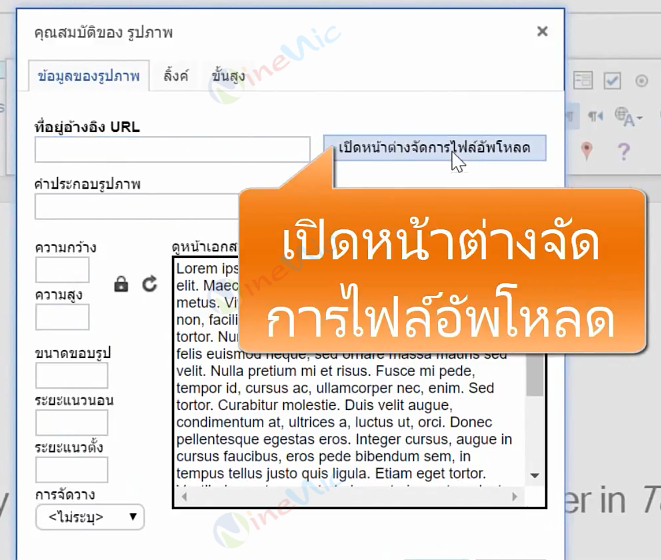
- คลิก "เปิดหน้าต่างจัดการไฟล์อัปโหลด"
- คลิกเลือกรูปภาพที่อัปโหลดไว้แล้ว
- คลิก "Save change"
ตัวอย่างการใส่ภาพ header image แต่ละเว็บเพจ
1. ไปที่หน้าเว็บเพจที่ต้องการใส่ภาพ Header โดยไปที่ "เพิ่มเว็บเพจ" หรือ "แก้ไขเว็บเพจ"
2. คลิกที่ Row "TITLE"

3. ลบข้อความ "TITLE" ออก

4. คลิกที่ "รูปภาพ"

5. คลิก "เปิดหน้าต่างจัดการไฟล์อัปโหลด"

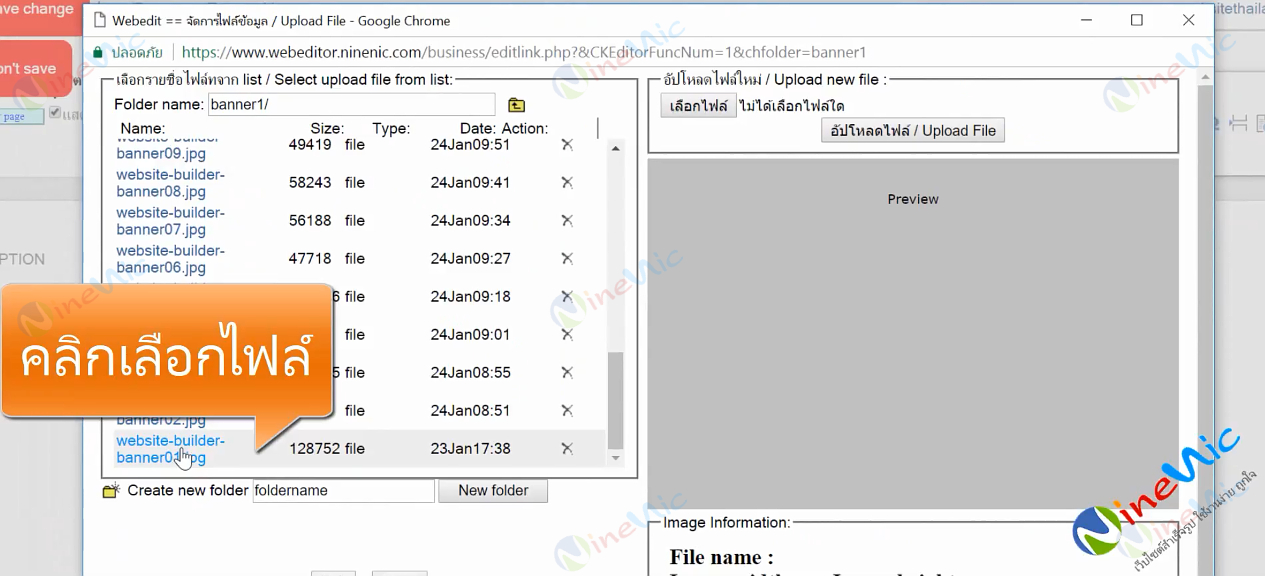
6. ไปยังโฟลเดอร์ที่อัปโหลดรูปภาพ และ เลือกรูปภาพ header ที่ต้องการ หากยังไม่ได้อัปโหลดรูปภาพ สามารถดำเนินการได้โดย
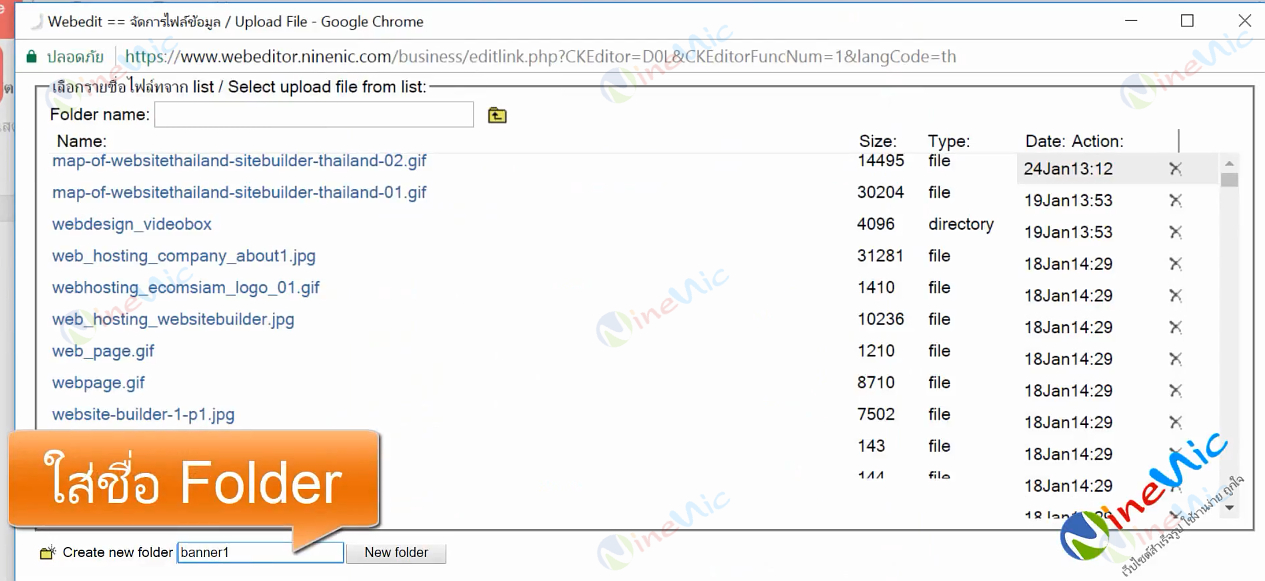
6.1 ระบุชื่อโฟลเดอร์ในช่อง "Create new folder"

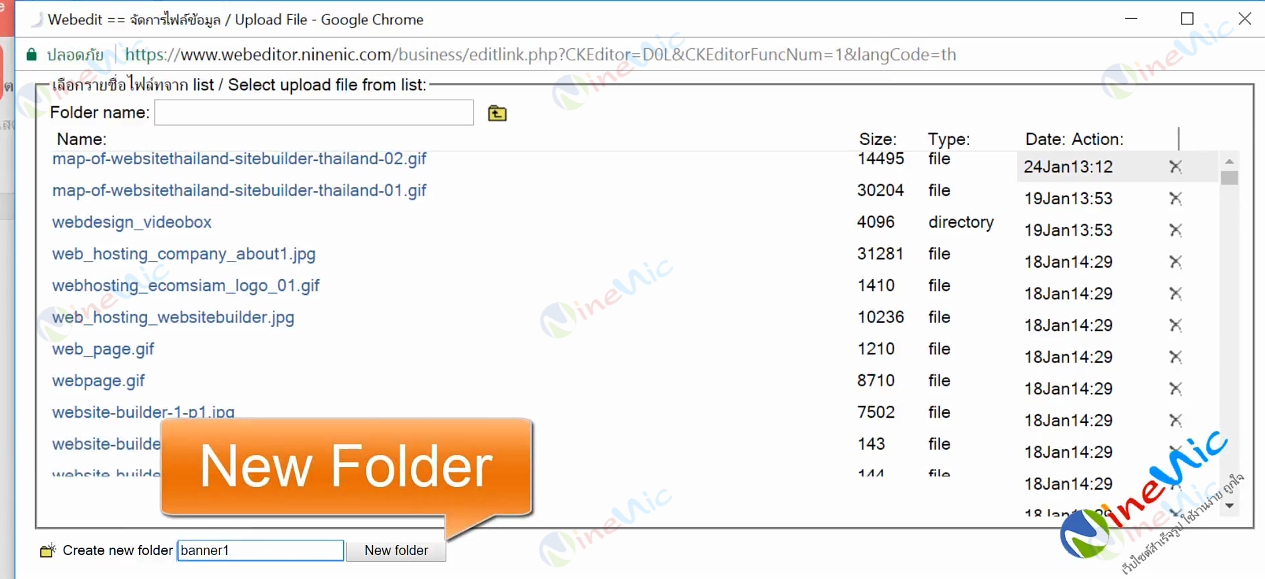
6.2 คลิก "New folder"

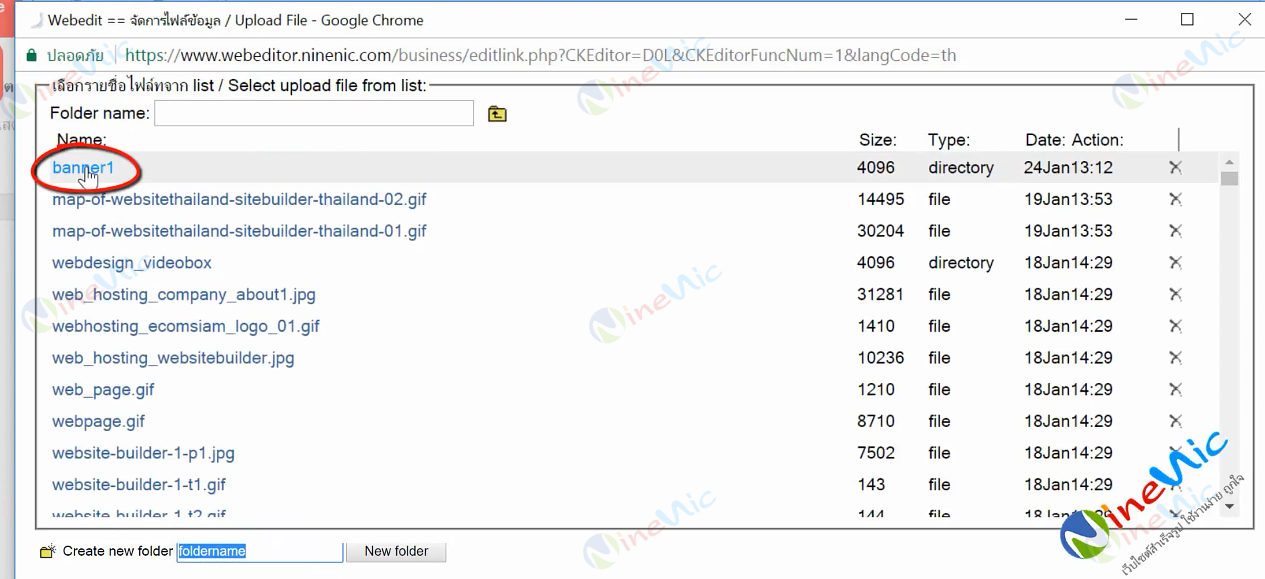
6.3 คลิก ชื่อโฟลเดอร์ที่กำหนดไว้

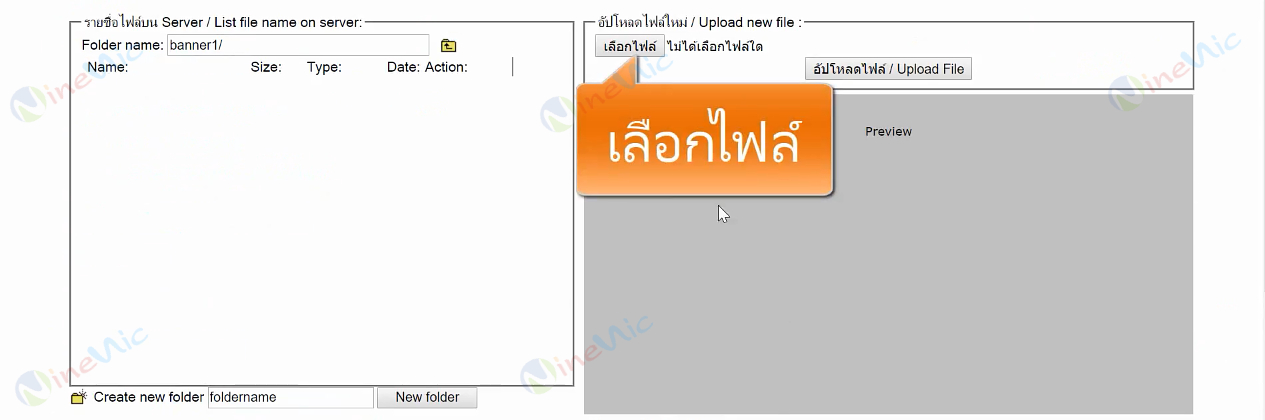
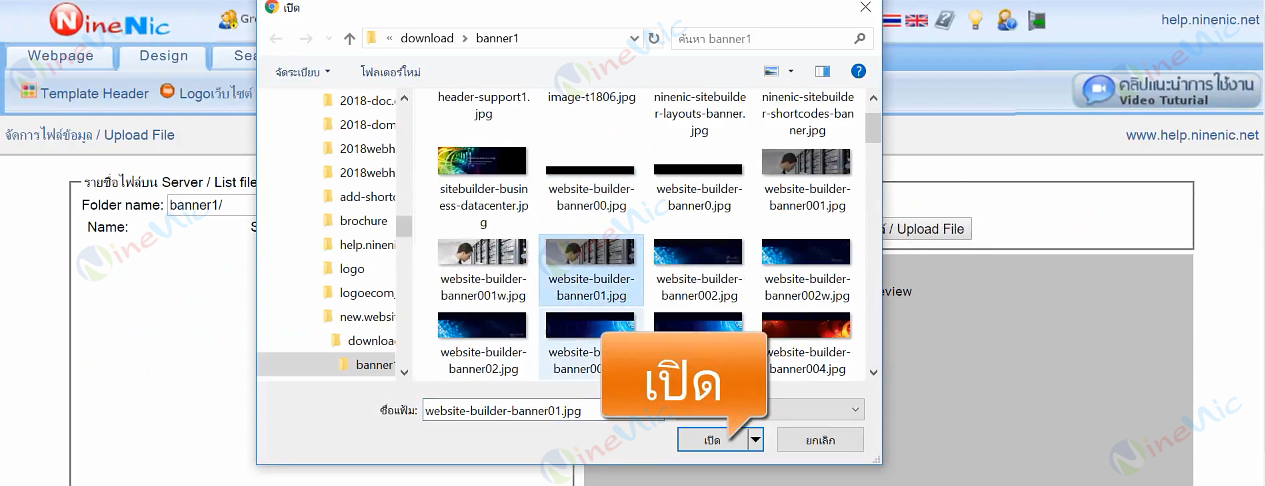
6.4 คลิก "เลือกไฟล์"

6.5 คลิกรูปภาพที่ต้องการ และคลิก "เปิด"

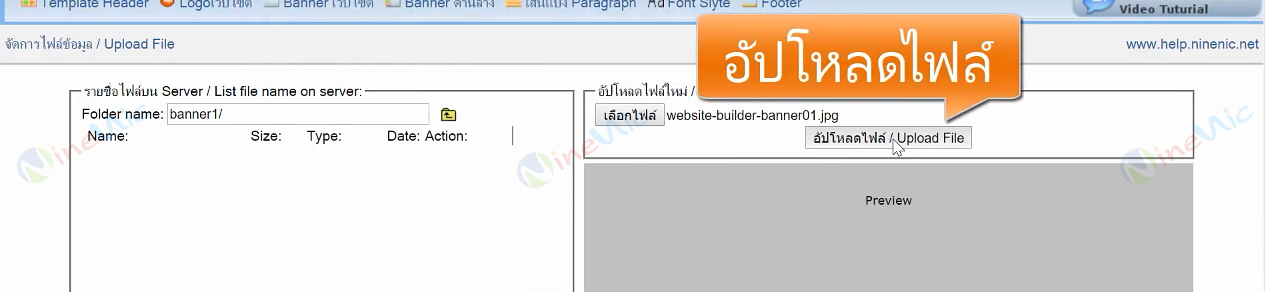
6.6 คลิก "อัปโหลดไฟล์"

6.7 คลิกเลือกไฟล์รูปและคลิก "Link"

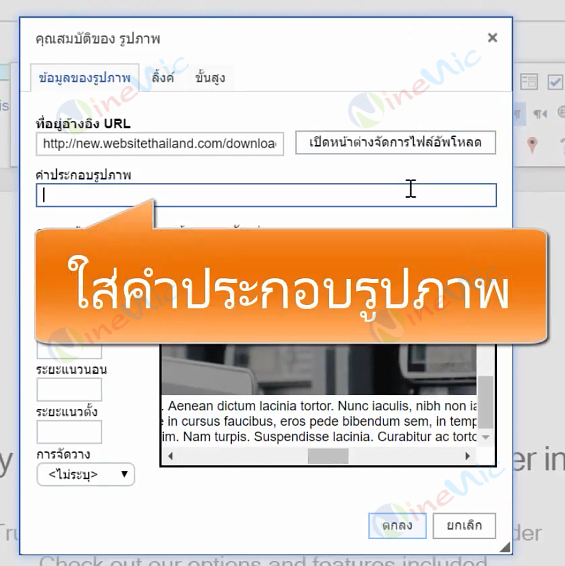
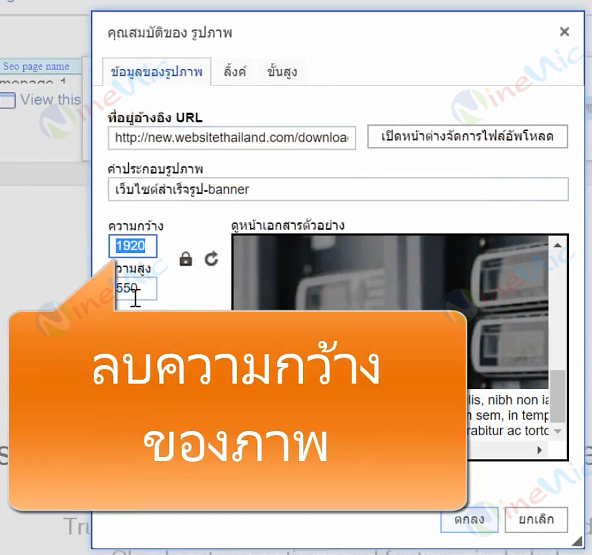
7 . ใส่คำประกอบรูปภาพ

8. ลบความกว้างของภาพ

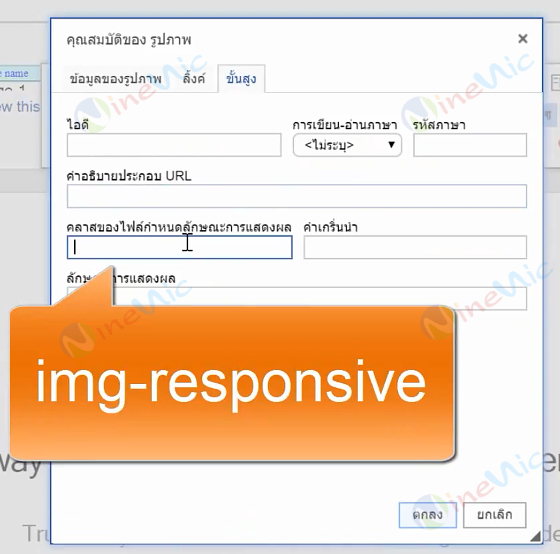
9.ไปที่แถบขั้นสูง ระบุคลาส " img-responsive" ในช่องคลาสของไฟล์กำหนดลักษณะแสดงผล

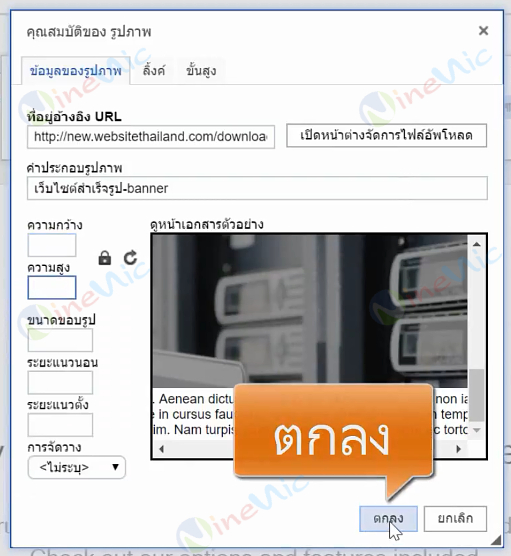
10.คลิก "ตกลง"

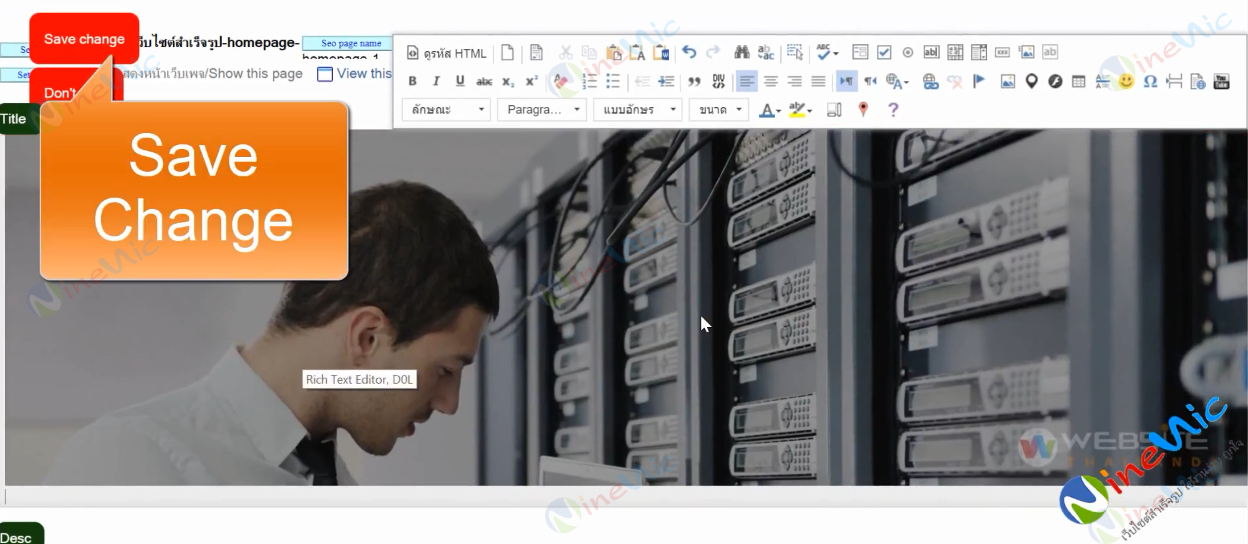
11. คลิก "Save change"

 line ID :
line ID :