การสร้างเว็บฟอร์ม
สร้างเว็บเพจ
การสร้างเว็บฟอร์ม
สามารถทำการ "สร้างเว็บฟอร์ม" ได้โดยมีขั้นตอน ดังนี้
- Login เข้าใช้งาน Webedit ด้วย Username และ Password ที่ทาง Ecomsiam ได้จัดส่งให้
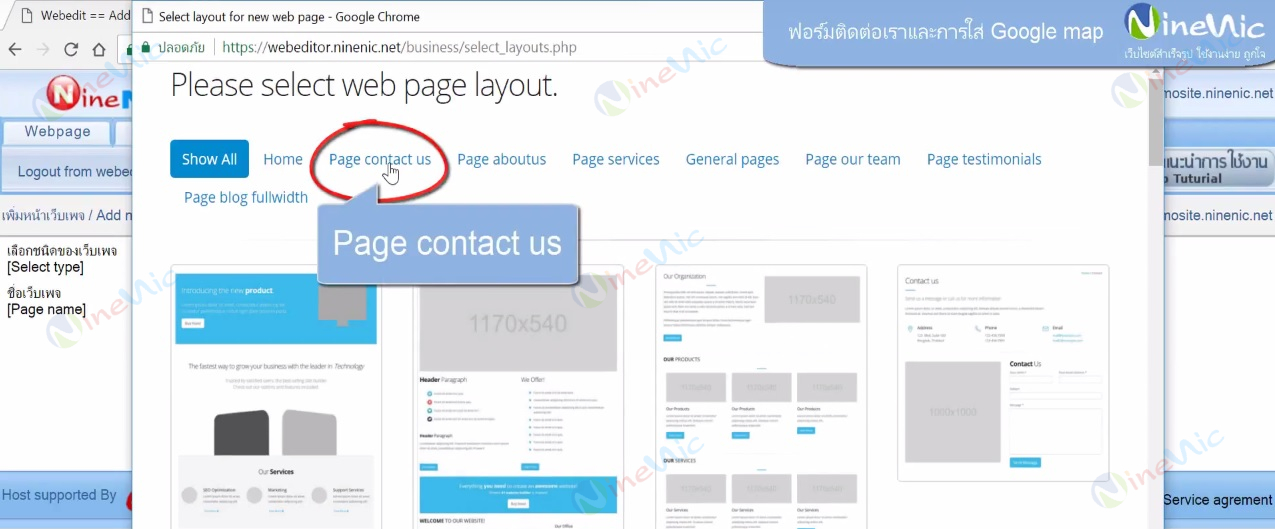
- ไปที่เครื่องมือ "เพิ่มเว็บเพจ" เพื่อทำการเพิ่มหน้าเว็บเพจใหม่ และ ลือกรูปแบบ Layout " Page contact us" โดยมีขั้นตอนดังนี้
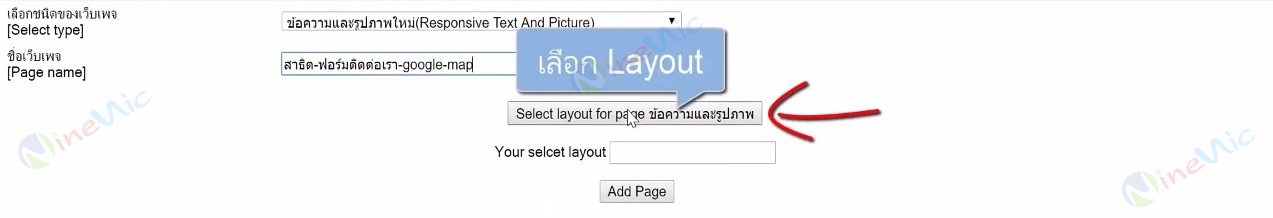
- เลือกชนิดของเว็บเพจ "ข้อความและรูปภาพใหม่/ Responsive Text and Image"
- กำหนดชื่อเว็บเพจ
- คลิก "Select layout for page ข้อความและรูปภาพ" เลือกรูปแบบ Layout " Page contact us"
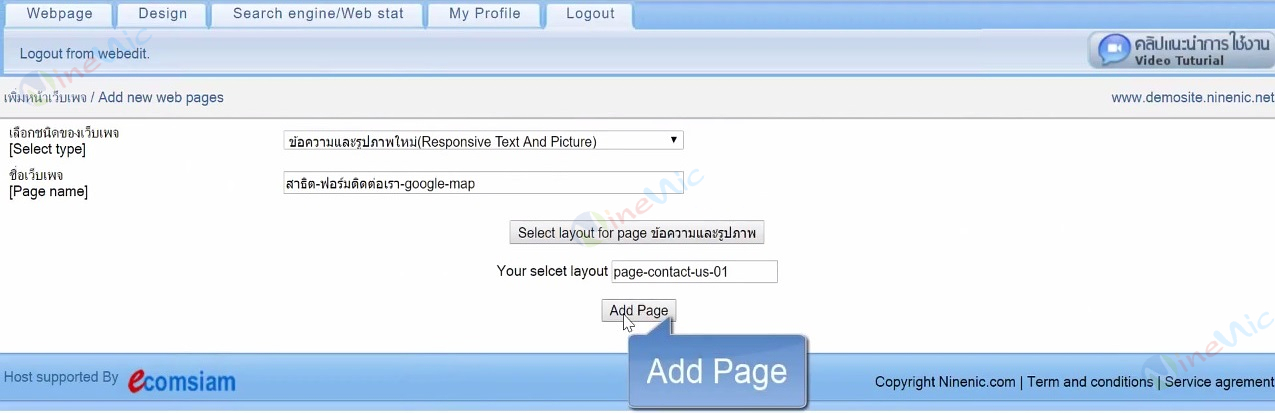
- คลิก "Add page"
อ่านรายละเอียด Add page รูปแบบ Layout page contact us เพิ่มเติม คลิก
- ออกแบบเว็บฟอร์ม ด้วย Check box, Radio button, Text field, List ตามต้องการ
- คลิก "Save change"
- กำหนด "Contact form setting"
อ่านรายละเอียดการกำหนด Contact form setting เพิ่มเติม คลิก
การเพิ่มเว็บเพจ Layout : Page contact us
1. ไปที่เครื่องมือ "เพิ่มเว็บเพจ"
2. กำหนดชื่อเว็บเพจ
3. คลิก "Select layout for page ข้อความและรูปภาพ"

4. คลิก "Page contact us"
 5. เลือกรูปแบบ Layout ที่ต้องการ
5. เลือกรูปแบบ Layout ที่ต้องการ
6. คลิก "Add page"

การแก้ไขฟอร์ม
เมื่อทำการ Add page โดยเลือกรูปแบบ Layout page contact us แล้ว สามารถแก้ไขหรือเพิ่มข้อมูลแบบฟอร์มของระบบได้โดย
- คลิก ฟอร์ม ที่มาจากระบบ
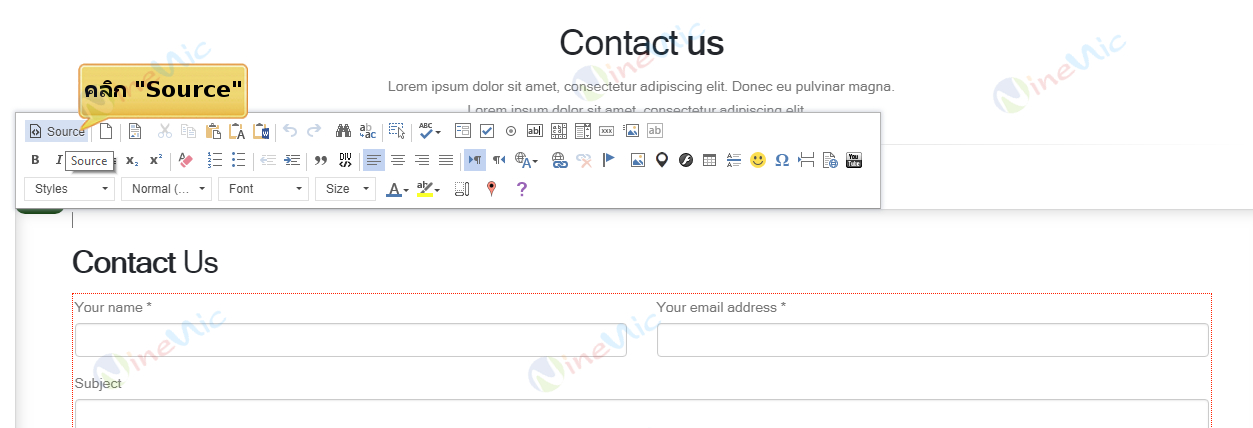
- คลิก"Source"
- ทำการ "คัดลอก" และ "วาง" ชุดโค้ด
- แก้ไขแบบฟอร์ม
- คลิก "Save change"
ตัวอย่าง การแก้ไขฟอร์ม
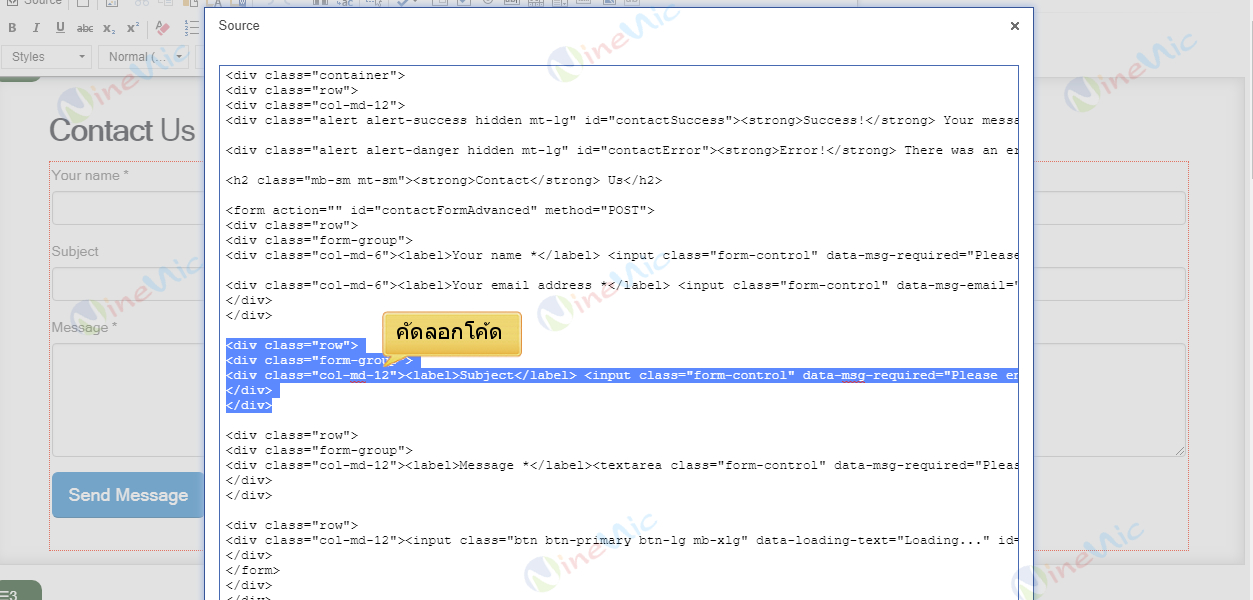
1. คลิก "Source"

2. ทำการ คัดลอก

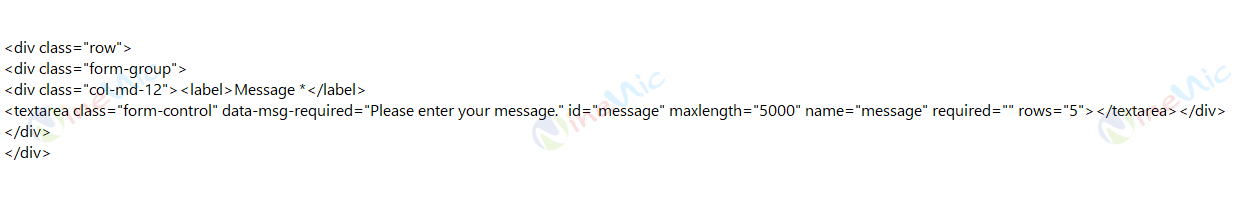
ตัวอย่าง ชุดโค้ด

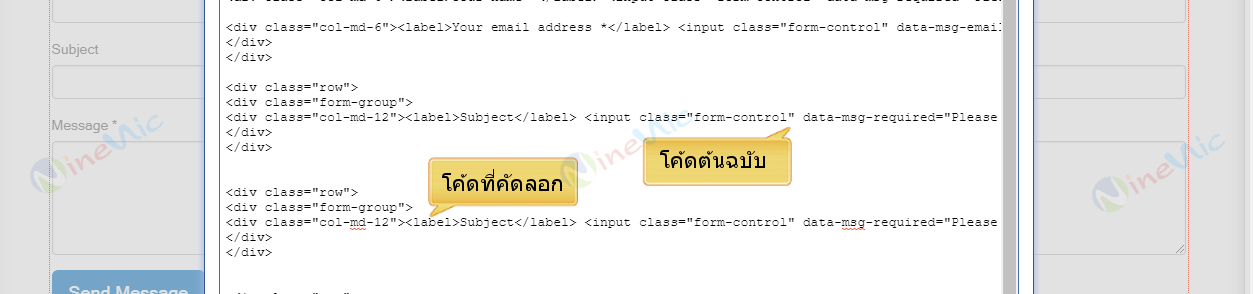
3. วาง ชุดโค้ด
4. คลิก "OK"

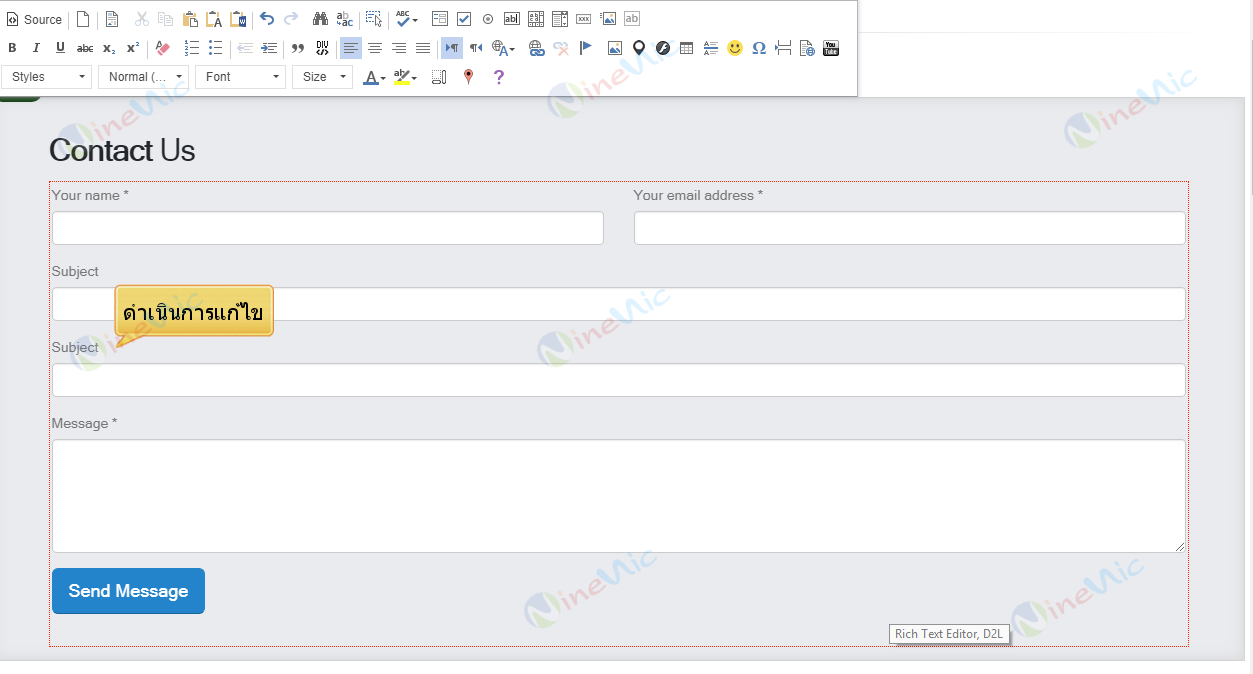
5. แก้ไขข้อมูล หรือลบ Text Field ได้โดยคลิก Text Field และ คลิก Delete
6. คลิก "Save change"

เครื่องมือสร้าง Form Objects
| 1 |  |
Check Box | เป็นฟิลด์สำหรับข้อมูลที่มีลักษณะให้เลือกเช็คกี่ข้อก็ได้จากตัวเลือกทั้งหมด |
| 2 |  |
Radio Button | เป็นฟิลด์สำหรับให้เลือกเช็คเพียงข้อใดข้อหนึ่ง |
| 3 |  |
Text Field | เป็นฟิลด์สำหรับข้อมูลที่มีลักษณะเป็นข้อความสั้น ๆ ไม่เกิน 1 บรรทัด เช่น ชื่อ, อีเมลล์ เป็นต้น |
| 4 |  |
Selection Field | เป็นฟิลด์ที่แสดงรายการให้เลือกจากข้อมูลที่กำหนดไว้ |
ออกแบบเว็บฟอร์ม : Check box
Check Box : ทำหน้าที่เพื่อแสดงตัวเลือกให้ผู้ใช้ได้เลือกตัวเลือกที่กำหนดให้ ซึ่งสามารถเลือกได้มากกว่า 1 ตัวเลือก สามารถเรียกใช้งานได้โดย
- คลิกเครื่องมือ “Check Box” จะปรากฎหน้าจอให้กำหนดคุณสมบัติ Check Box
- กรอกข้อมูล
- Name : กำหนด "หัวข้อ"
*(ชื่อที่กำหนด ต้องเป็น ภาษาอังกฤษ a-z,0-9 ห้ามใช้ภาษาไทย หรือ เว้นวรรคแต่ใช้เครื่องหมาย “_” ได้) - Value : กำหนด "ผลลัพธ์" สามารถกำหนดเป็นภาษาไทยได้
- Selected : เป็นการกำหนดสถานะเริ่มต้นเมื่อแสดงบนเว็บเพ็จ มี 2 ลักษณะ คือ
- Checked กำหนดให้เริ่มต้นโดยสถานะถูกเลือก
- Unchecked กำหนดให้เริ่มต้นโดยสถานะไม่ถูกเลือก - Required : เป็นการบังคับให้ผู้กรอกแบบฟอร์มกรอกข้อมูล มี 2 ลักษณะ คือ
- Checked บังคับให้ผู้กรอกแบบฟอร์มกรอกข้อมูล
- Unchecked ไม่บังคับให้ผู้กรอกแบบฟอร์มกรอกข้อมูล
- Name : กำหนด "หัวข้อ"
- คลิก "OK"
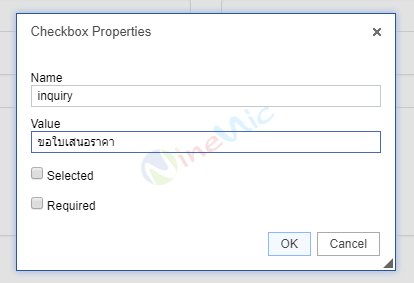
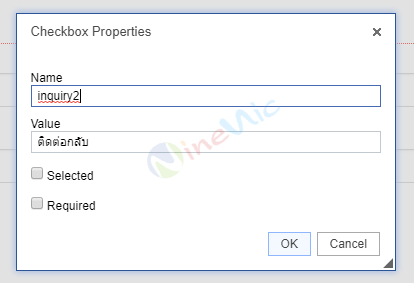
ตัวอย่างการเพิ่ม Check box
ตัวอย่าง การสร้าง Check box ตัวเลือกเกี่ยวกับติดต่อสอบถาม Inquiry
1. คลิกเครื่องมือ “Check box”
2. กำหนดชื่อหัวข้อในช่อง Name เช่น inquiry, inquiry1, inquiry2
*(ชื่อที่กำหนด ต้องเป็น ภาษาอังกฤษ a-z,0-9 ห้ามใช้ภาษาไทย หรือ เว้นวรรคแต่ใช้เครื่องหมาย “_” ได้)
3. กำหนดผลลัพธ์ในช่อง Value เช่น ขอใบเสนอราคา, ขอใบกำกับภาษี, ติดต่อกลับ
4. คลิก "OK"

5.ทำตามขั้นตอนซ้ำตามจำนวนตัวเลือกที่ต้องการ โดย "ห้าม" กำหนดชื่อหัวข้อในช่อง Name เหมือนกัน


ออกแบบเว็บฟอร์ม : Radio Button
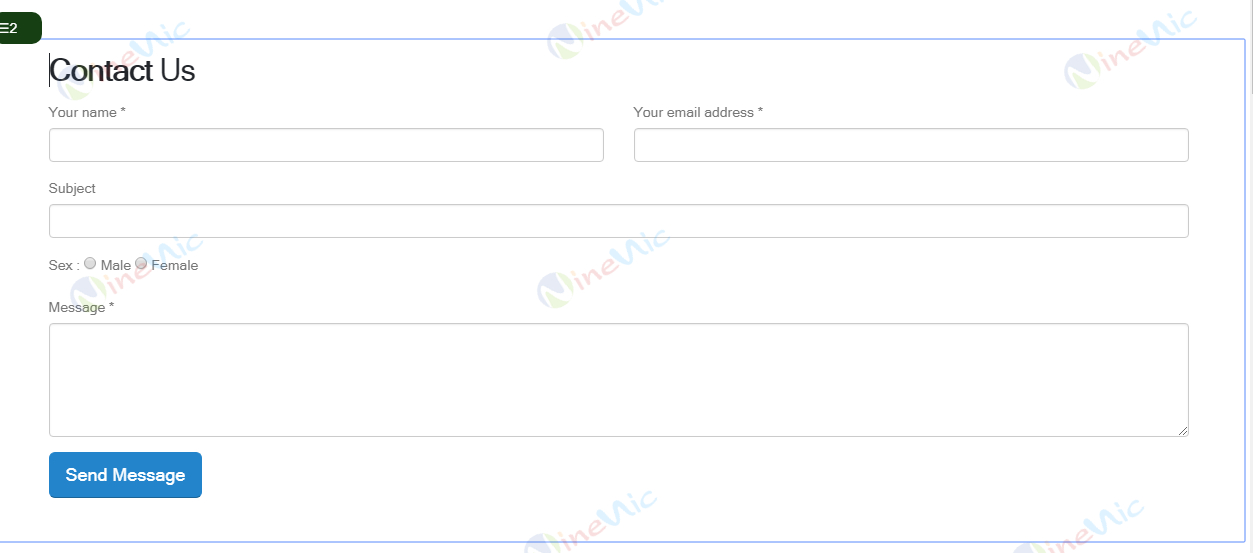
Radio Button : ทำหน้าที่เพื่อแสดงตัวเลือกให้ผู้ใช้ได้เลือกตัวเลือกที่กำหนดให้ ซึ่งสามารถเลือกได้เพียง1 ตัวเลือกเท่านั้น เช่น การเลือกระบุเพศ ชาย หรือ หญิง จะเป็นการเลือกเพศใดเพศหนึ่งเพียงเพศเดียวเท่านั้น สามารถเรียกใช้งานได้โดย
- คลิกเครื่องมือ “Radio Button” จะปรากฎหน้าจอให้กำหนดคุณสมบัติของ Radio Button
- กรอกข้อมูล
- Name : กำหนด "หัวข้อ" เมื่อทำการสร้าง Radio button เพิ่ม หากเป็นหัวข้อเดียวกัน "จะต้องกำหนด Name เป็นชื่อเดียวกันทั้งหมด"
*(ชื่อที่กำหนด ต้องเป็น ภาษาอังกฤษ a-z,0-9 ห้ามใช้ภาษาไทย หรือ เว้นวรรคแต่ใช้เครื่องหมาย “_” ได้) - Value : กำหนด "ผลลัพธ์" สามารถกำหนดเป็นภาษาไทยได้
- Selected : เป็นการกำหนดสถานะเริ่มต้นเมื่อแสดงบนเว็บเพ็จ มี 2 ลักษณะ คือ
- Checked กำหนดให้เริ่มต้นโดยสถานะถูกเลือก
- Unchecked กำหนดให้เริ่มต้นโดยสถานะไม่ถูกเลือก - Required : เป็นการบังคับให้ผู้กรอกแบบฟอร์มกรอกข้อมูล มี 2 ลักษณะ คือ
- Checked บังคับให้ผู้กรอกแบบฟอร์มกรอกข้อมูล
- Unchecked ไม่บังคับให้ผู้กรอกแบบฟอร์มกรอกข้อมูล
- Name : กำหนด "หัวข้อ" เมื่อทำการสร้าง Radio button เพิ่ม หากเป็นหัวข้อเดียวกัน "จะต้องกำหนด Name เป็นชื่อเดียวกันทั้งหมด"
- คลิก "OK"
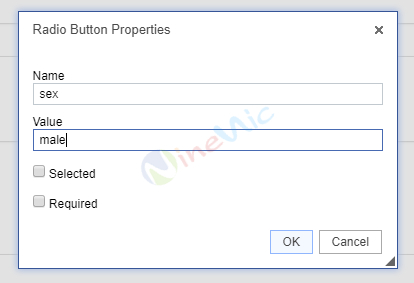
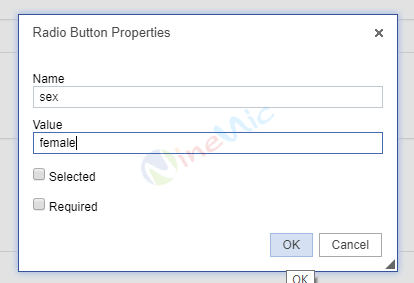
ตัวอย่างการเพิ่ม Radio Button
ตัวอย่าง การสร้าง Radio button ตัวเลือกเกี่ยวกับเพศ
1. คลิกเครื่องมือ “Radio Button”
2. กำหนดชื่อหัวข้อในช่อง Name เช่น Sex
3. กำหนดผลลัพธ์ในช่อง Value เช่น male, female
4. คลิก "OK"

5. ทำตามขั้นตอนซ้ำตามจำนวนตัวเลือกที่ต้องการ โดยกำหนดชื่อหัวข้อในช่อง Name เป็นเรื่องเดียวกัน


ออกแบบเว็บฟอร์ม : Text Field
Text Field : จะมีหน้าที่ในการรับค่าหรือแสดงข้อมูล สามารถเรียกใช้งานได้โดย
- คลิกเครื่องมือ “Text Field” จะปรากฎหน้าจอให้กำหนดคุณสมบัติของ Text Field
- กรอกข้อมูล
- Name : กำหนด "หัวข้อ"
*(ชื่อที่กำหนด ต้องเป็น ภาษาอังกฤษ a-z,0-9 ห้ามใช้ภาษาไทย หรือ เว้นวรรคแต่ใช้เครื่องหมาย “_” ได้) - Character Width : กำหนดความกว้างของ Text Field
- Maximum Characters : กำหนดจำนวนตัวอักษรสูงสุดที่กรอกข้อมูลได้ของ Text Field
- Type : กำหนดชนิดของ Text Field
- Email : กำหนดให้แสดงแบบอีเมล์
- Password : กำหนดให้แสดงแบบรหัสผ่าน
- Telephone : กำหนดให้แสดงแบบหมายเลขโทรศัพท์
- Text : กำหนดให้แสดงแบบตัวอักษร
- Name : กำหนด "หัวข้อ"
- คลิก "ตกลง"
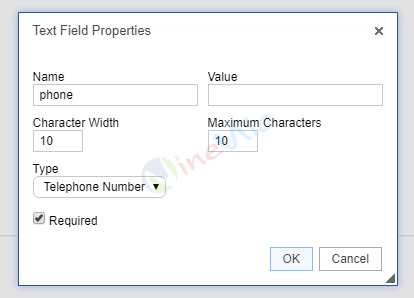
ตัวอย่างการเพิ่ม Text Field
ตัวอย่าง การสร้าง Text Field สำหรับกรอกเบอร์โทรศัพท์
1. คลิกเครื่องมือ “Text Field”
2. กำหนดชื่อหัวข้อในช่อง Name เช่น phone
3. กำหนด Character wide
4. กำหนด Maximum characters
5. กำหนด Type
6. คลิก "OK"


ออกแบบเว็บฟอร์ม : Selection Field
Selection Field : เป็นฟิลด์ที่แสดงรายการให้เลือกจากข้อมูลที่กำหนดไว้ สามารถเรียกใช้งานได้โดย
- คลิกเครื่องมือ “Selection Field” จะปรากฎหน้าจอให้กำหนดคุณสมบัติของ Selection Field
- กรอกข้อมูล
- Name : กำหนด "หัวข้อ"
*(ชื่อที่กำหนด ต้องเป็น ภาษาอังกฤษ a-z,0-9 ห้ามใช้ภาษาไทย หรือ เว้นวรรคแต่ใช้เครื่องหมาย “_” ได้) - Size : กำหนดจำนวนบรรทัดที่ต้องการให้แสดง
- Available Options : กำหนดรายการตัวเลือก โดยประกอบด้วย
- Text : กำหนดรายการตัวเลือก ส่วนนี้จะแสดงบนเว็บไซต์จริง (สามารถกำหนดได้ทั่งภาษาไทย อังกฤษ และไม่จำกัดตัวอักษร)
- Value : เป็นการ ผลลัพธิ์ ให้กับ Text ข้างต้น ควรกำหนดค่าตัวแปรให้สอดคล้องกับส่วนของข้อความ (สามารถกำหนดได้ทั่งภาษาไทย อังกฤษ)
- Name : กำหนด "หัวข้อ"
- คลิก "Add"
- กำหนดค่าเพิ่มเติม
- Button : Add (เพิ่ม), Modify (แก้ไข), Up (บน), Down (ล่าง), Delete (ลบ) เป็นปุ่มสำหรับการแก้ไขและจัดการตัวเลือกของรายการ
- Set as selected value : เลือกเป็นค่าเริ่มต้น สำหรับกำหนดค่าค่าตัวแปร
- Allow mutiple selections : เป็นการกำหนดว่าสามารถให้เลือกได้หลายรายการหรือไม่ - คลิก "OK"
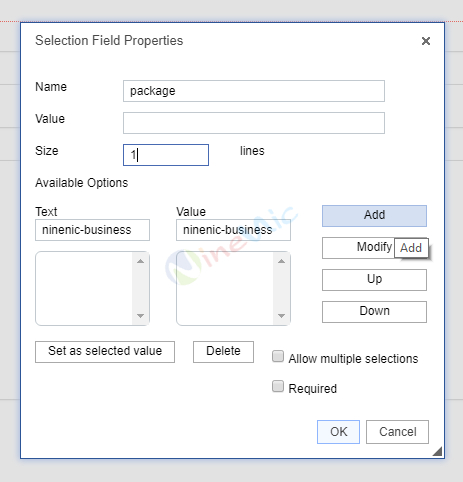
ตัวอย่างการเพิ่ม Selection Field
ตัวอย่าง การสร้าง Selection Field ตัวเลือกเกี่ยวกับ Package
1. คลิกเครื่องมือ “Selection Field”
2. กำหนดชื่อหัวข้อในช่อง Name เช่น Package
3. กำหนด Size
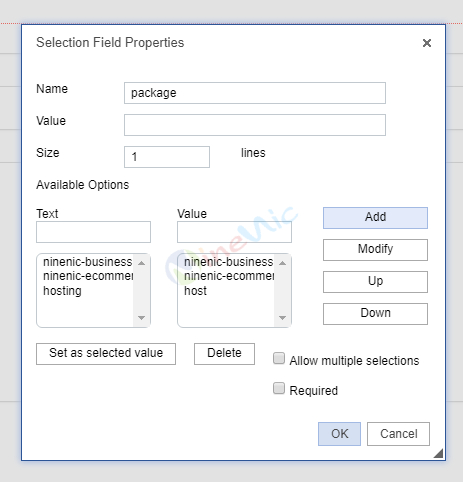
4. กำหนด Avalible Option
5. คลิก "Add"

6. ทำการกำหนด Avalible Option เพิ่มตามจำนวนตัวเลือกที่ต้องการ
7.คลิก "OK"


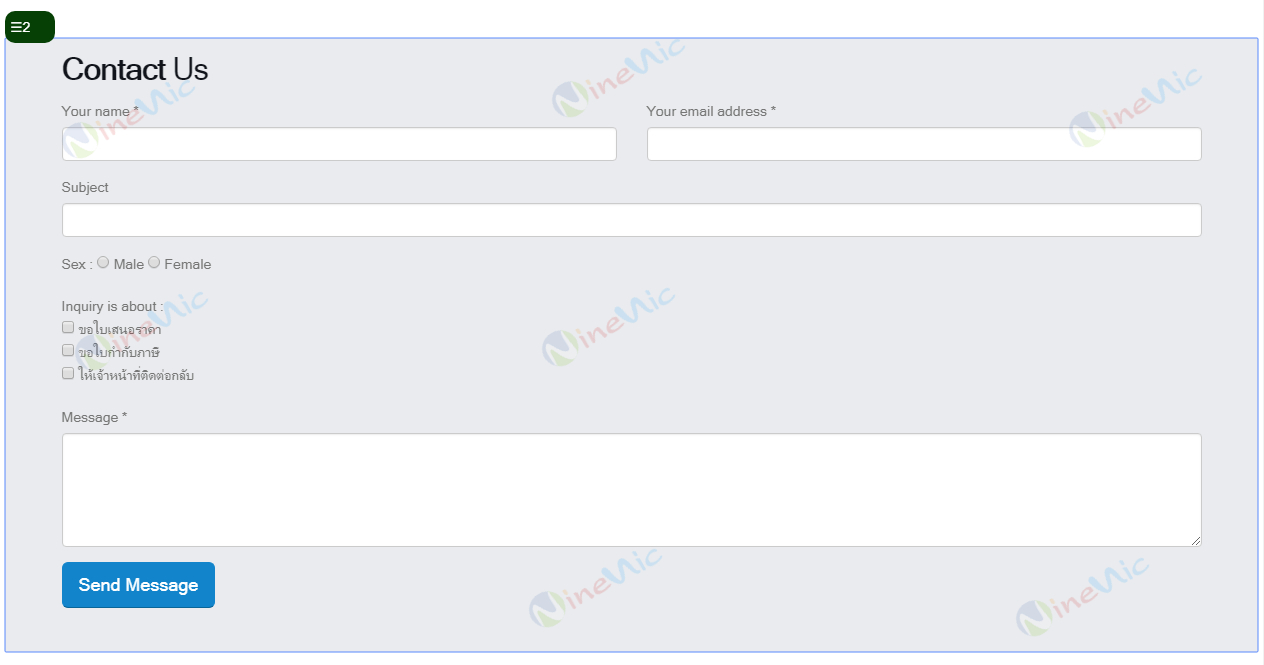
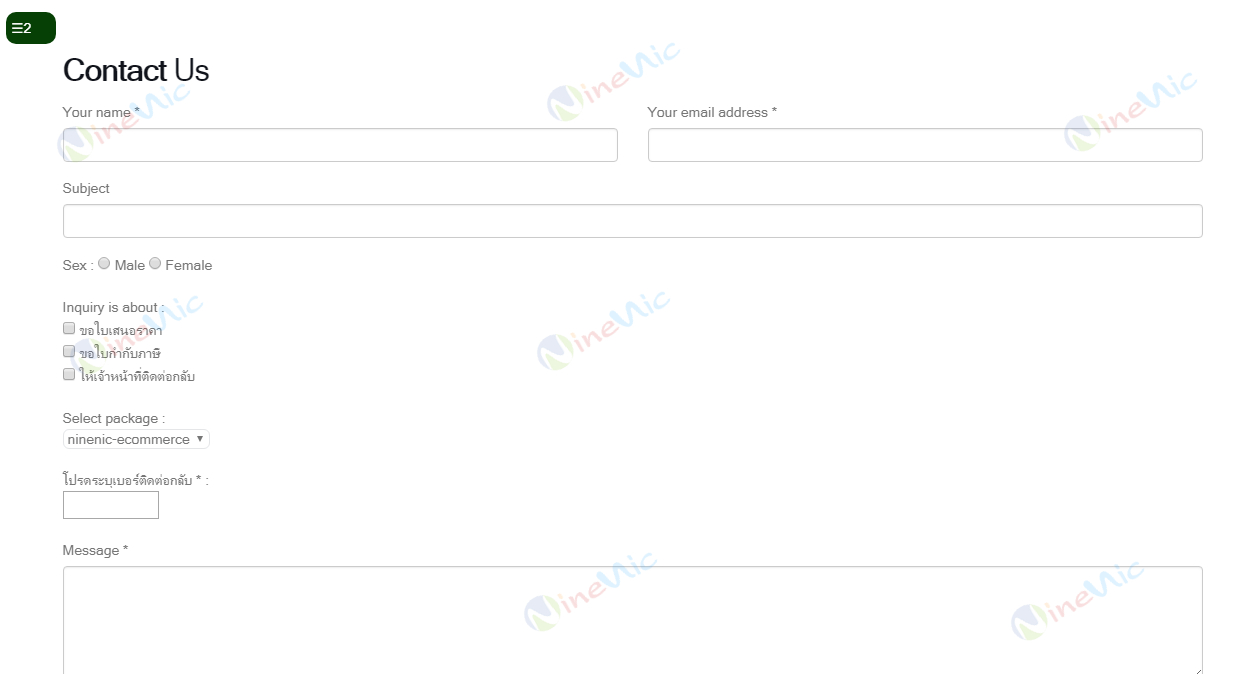
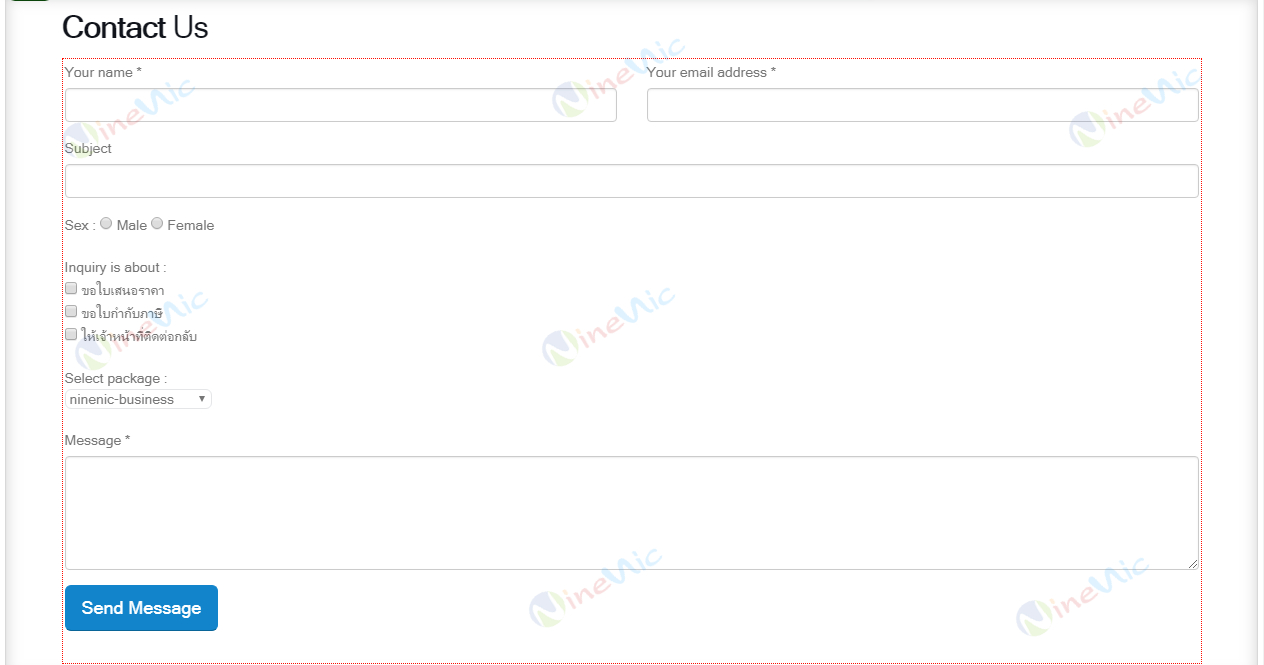
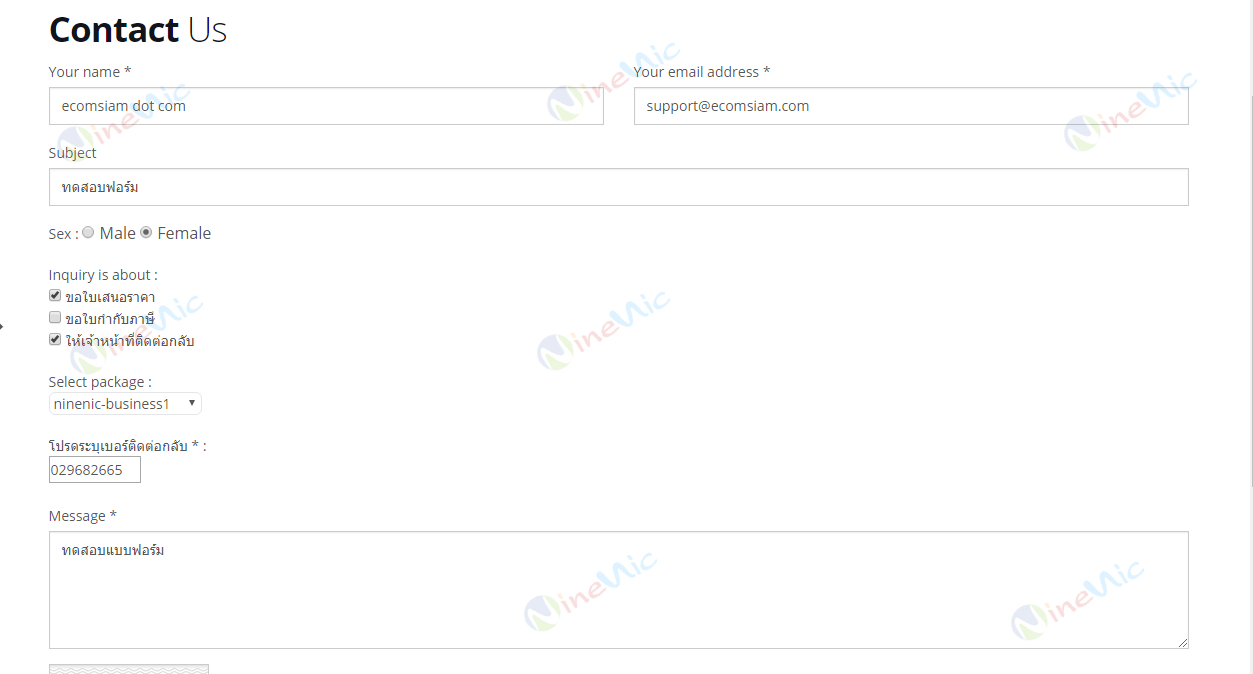
ตัวอย่าง กรอกแบบฟอร์มหน้าเว็บไซต์

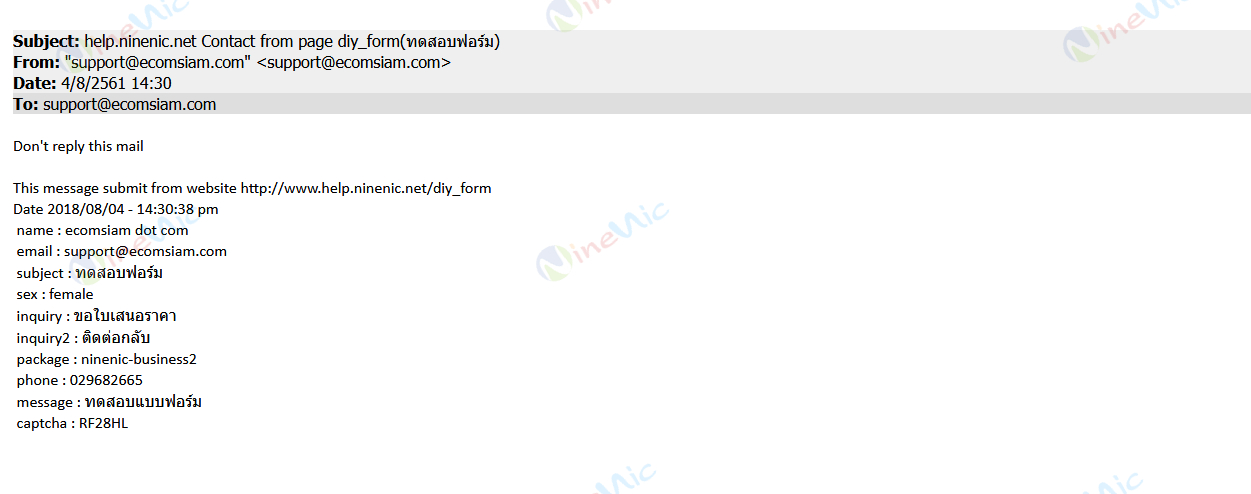
ตัวอย่าง Email ที่ได้รับหลังจาก Submit Formออกแบบเว็บฟอร์ม : Selection Field

 line ID :
line ID :