การใช้งาน Shortcodes
สร้างเว็บเพจ
การใช้งาน Shortcodes
Shortcodes คือ Template สำเร็จรูป ซึ่งจะช่วยในการจัดวางเว็บไซต์ให้สามารถจัดวางข้อมูลได้ง่าย และสวยงามมากขึ้น สามารถใช้งาน "Shortcodes" ได้โดยมีขั้นตอน ดังนี้
- Login เข้าใช้งานเว็บไซต์สำเร็จรูป Ninenic
- ไปยังเว็บเพจที่ต้องการจัดทำ โดยไปที่เครื่องมือ "เพิ่มเว็บเพจ" หรือ "แก้ไขเว็บเพจ"
- คลิก "Row setting"
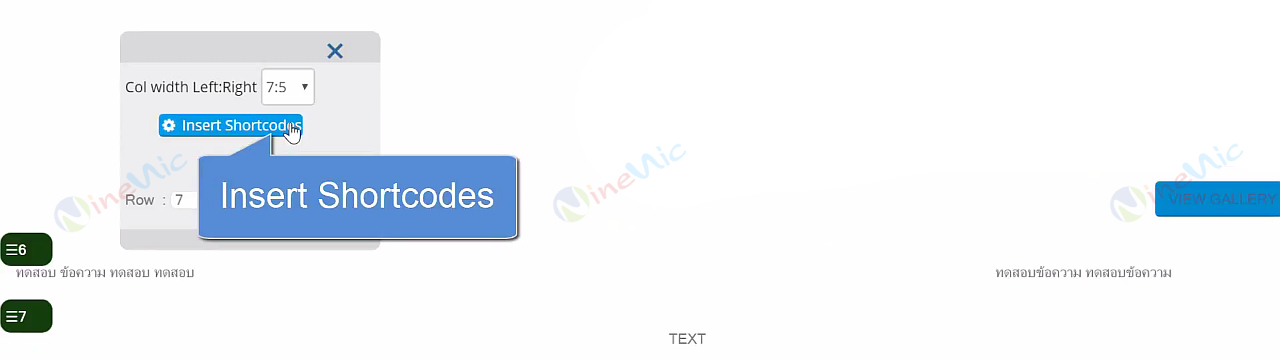
- คลิก "Insert Shortcodes"
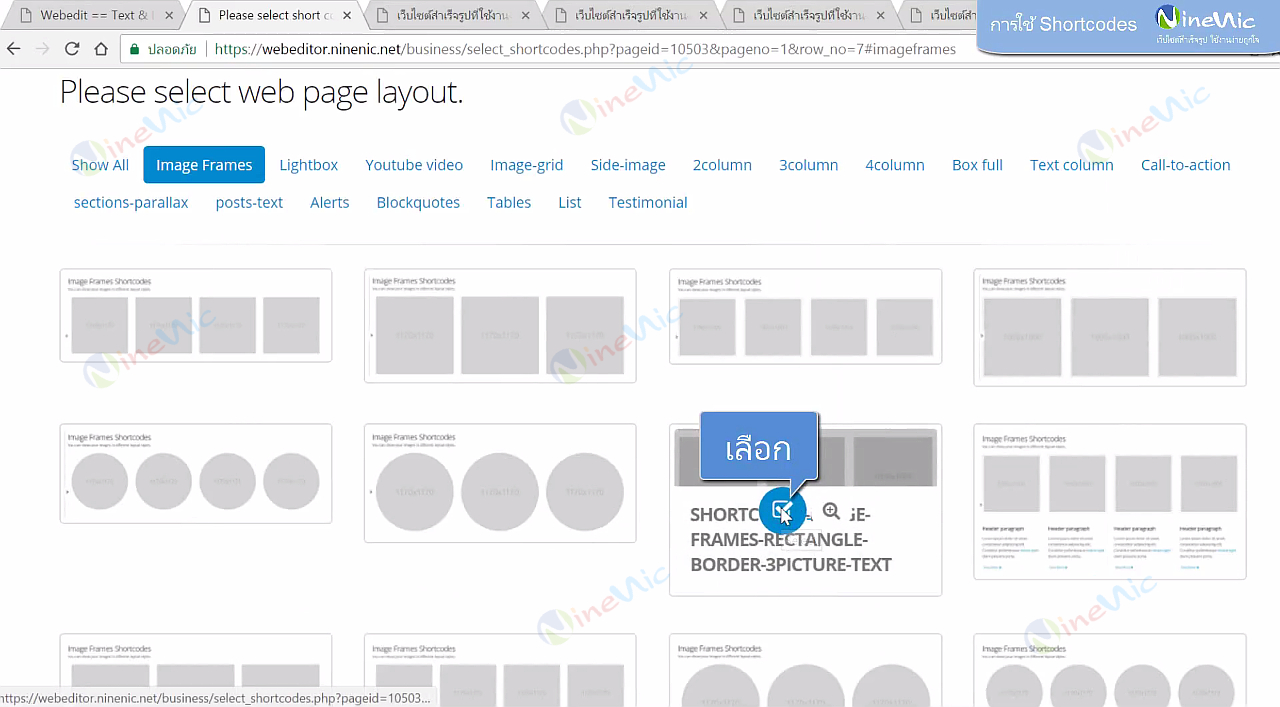
- จะมีแถบหน้าต่างใหม่ขึ้นมา โดยให้เลือกรูปแบบการวาง layout ได้ตามต้องการ
- ทำการแก้ไขข้อมูลใน Layout
- คลิก"Save change"
ตัวอย่างการใช้งาน Shortcodes
1. ไปยังเว็บเพจที่ต้องการจัดทำ โดยไปที่เครื่องมือ "เพิ่มเว็บเพจ" เพื่อสร้างหน้าเว็บเพจใหม่ หรือ ไปที่ "แก้ไขเว็บเพจ" เพื่อแก้ไขหน้าเว็บเพจเดิมที่จัดทำไว้แล้ว
2. คลิก "Row setting"

3. จะมี Pop up ขึ้นมา คลิก "Insert Shortcodes"

4.คลิกเลือกรูปแบบ Shorcodes ที่ต้องการใช้งาน

วิธีการใส่รูปภาพใน shortcodes
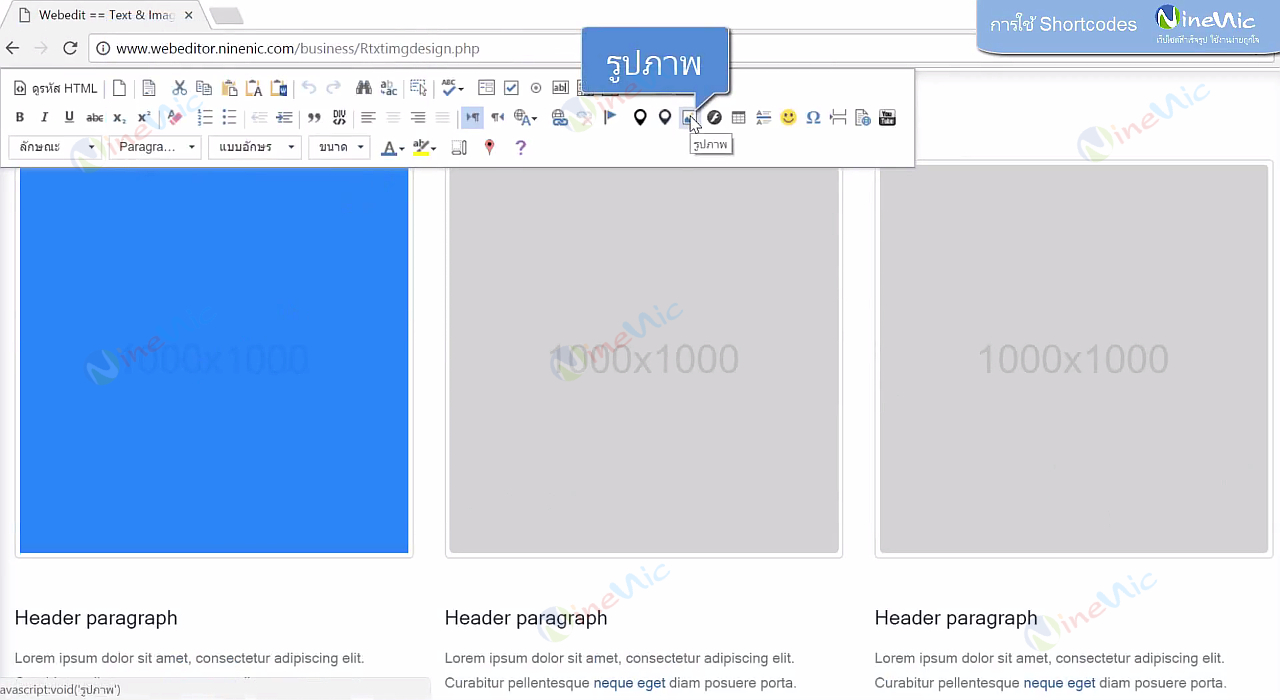
1. คลิกที่กรอบรูปภาพให้ขึ้นสีน้ำเงิน และคลิกที่เครื่องมือ "รูปภาพ"

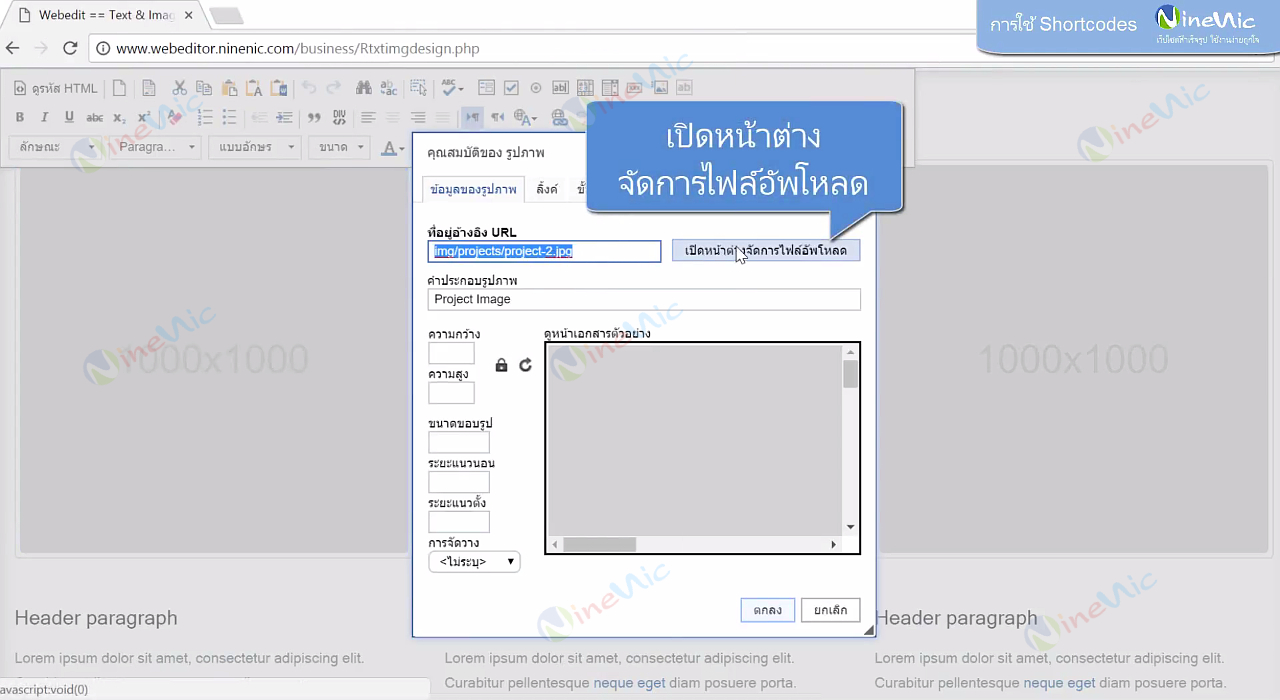
2.คลิก "เปิดหน้าต่างจัดการไฟล์อัพโหลด"

วิธีการใส่รูปภาพใน shortcodes
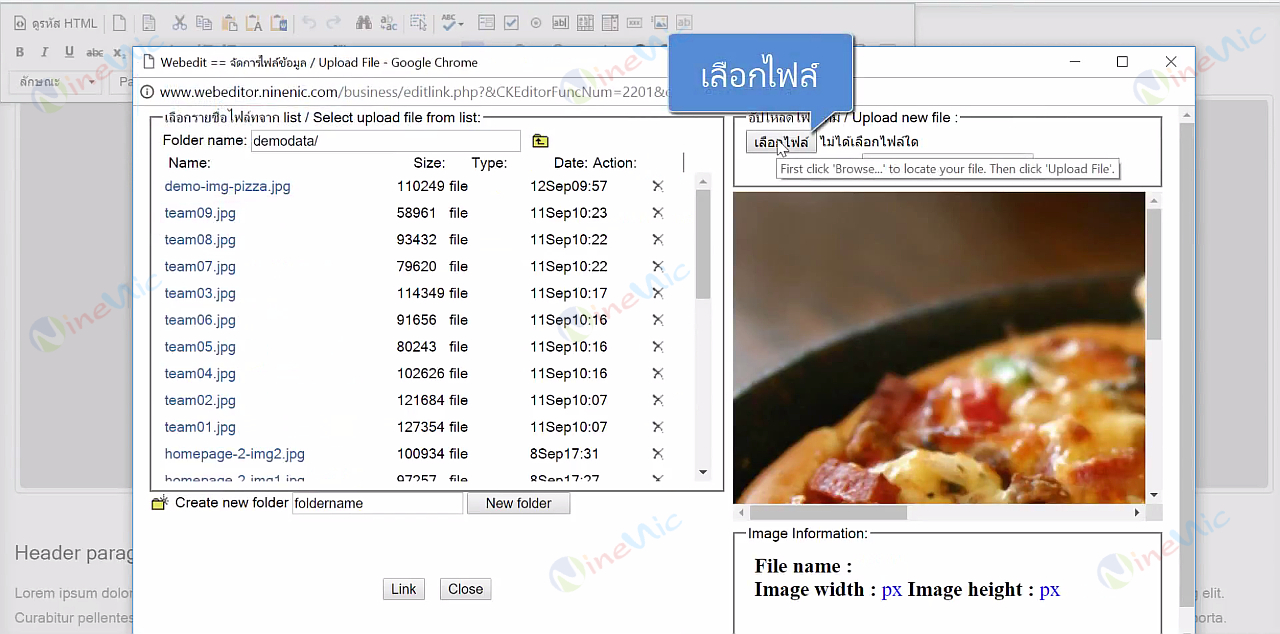
1. คลิกเลือกรูปภาพที่ทำการอัปโหลดไว้แล้ว หรือทำการอัปโหลดรูปใหม่ได้โดยคลิก "เลือกไฟล์"
แนะนำให้สร้างโฟลเดอร์สำหรับอัปโหลดรูปภาพแต่ละเว็บเพจ เพื่อง่ายต่อการค้นหา

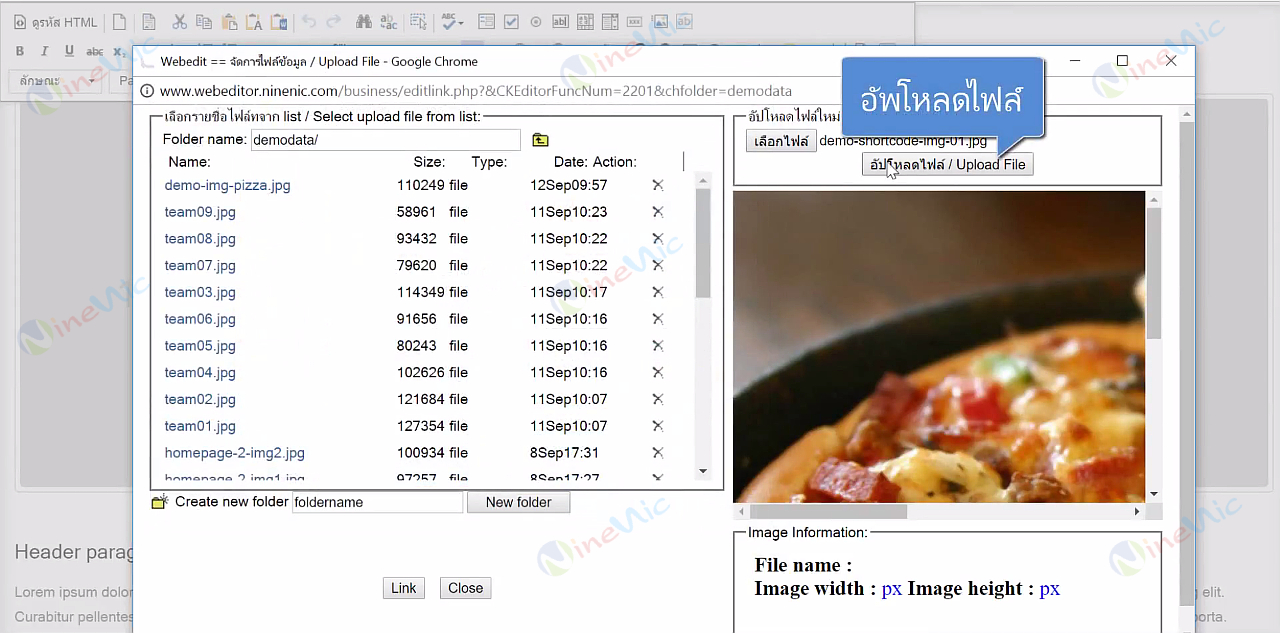
2. เลือกรูปภาพจากคอมพิวเตอร์และคลิก "เปิด"
3. คลิก "อัปโหลดไฟล์"

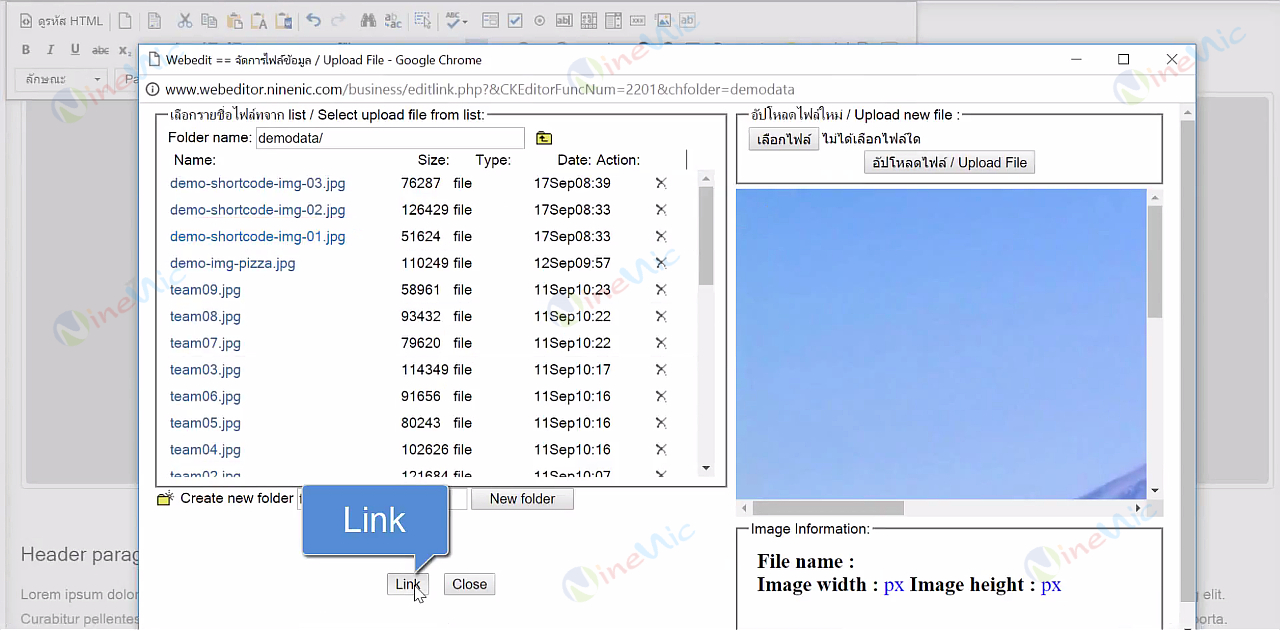
4. คลิกชื่อไฟล์รูปที่ทำการอัปโหลดในช่องซ้ายมือ
5. คลิก "Link"

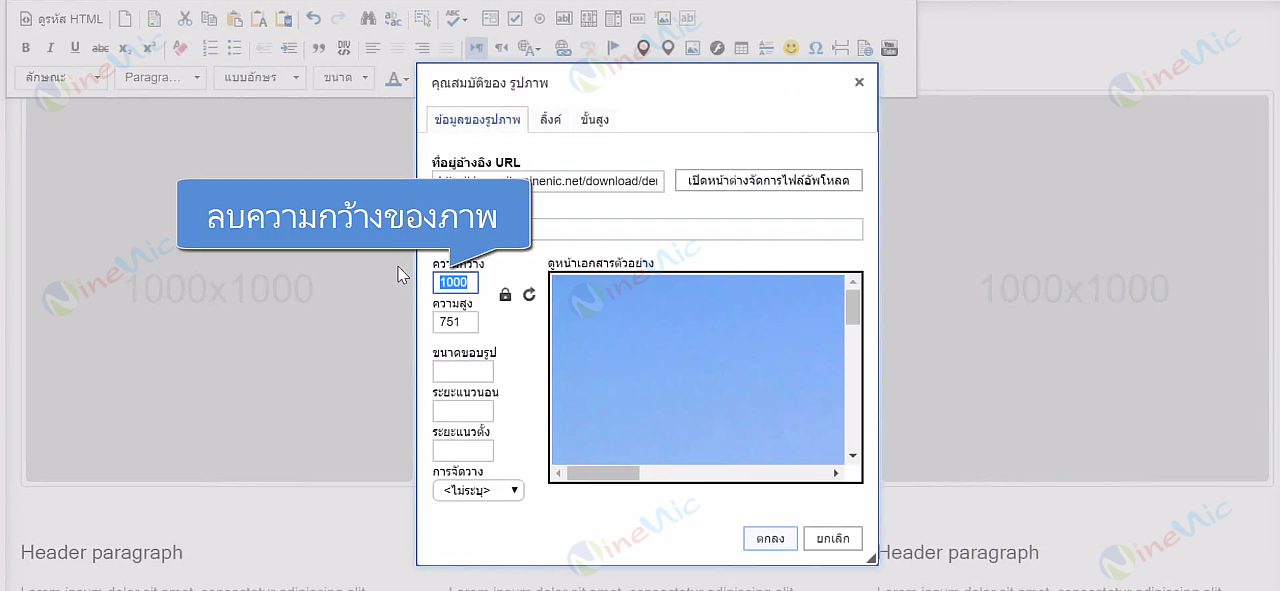
6. ตรวจสอบรูปภาพที่เลือกในช่อง "ดูหน้าเอกสารตัวอย่าง"
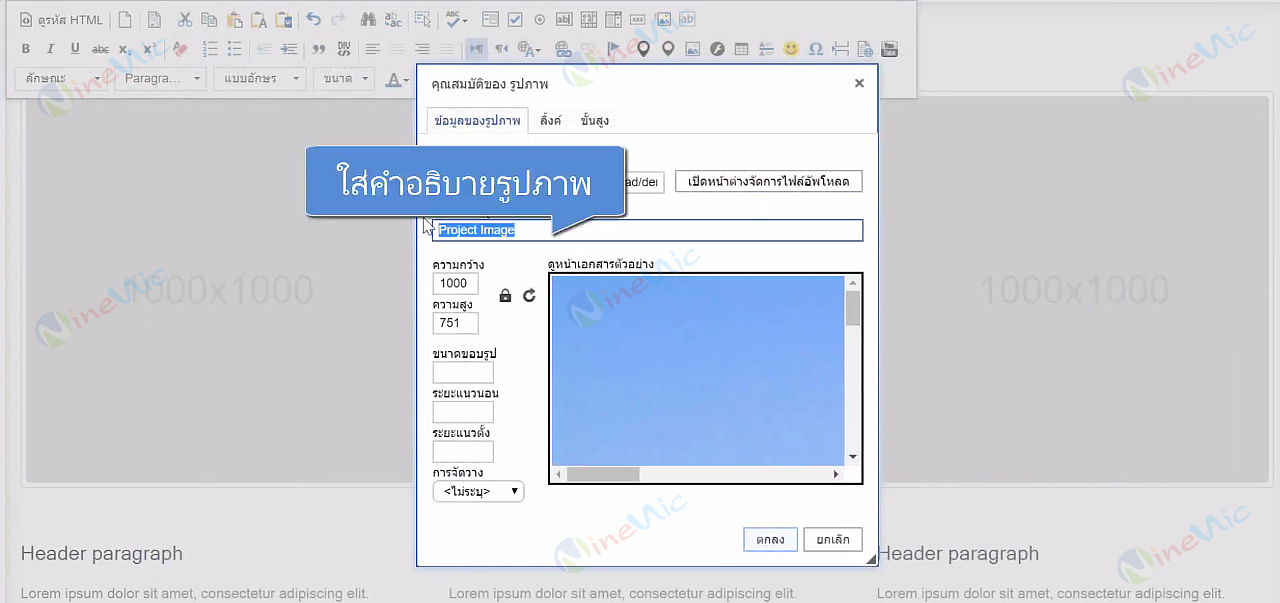
7. ใส่คำอธิบายรูปในช่อง "คำประกอบรูปภาพ"

8. ลบความกว้างของรูปภาพ

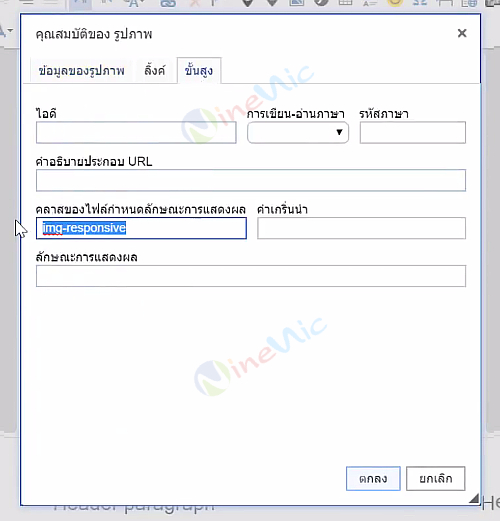
9. คลิกแถบ "ขั้นสูง" ตรวจสอบในช่องคลาสของไฟล์กำหนดลักษณะแสดงผล จะต้องระบุ "img-responsive"

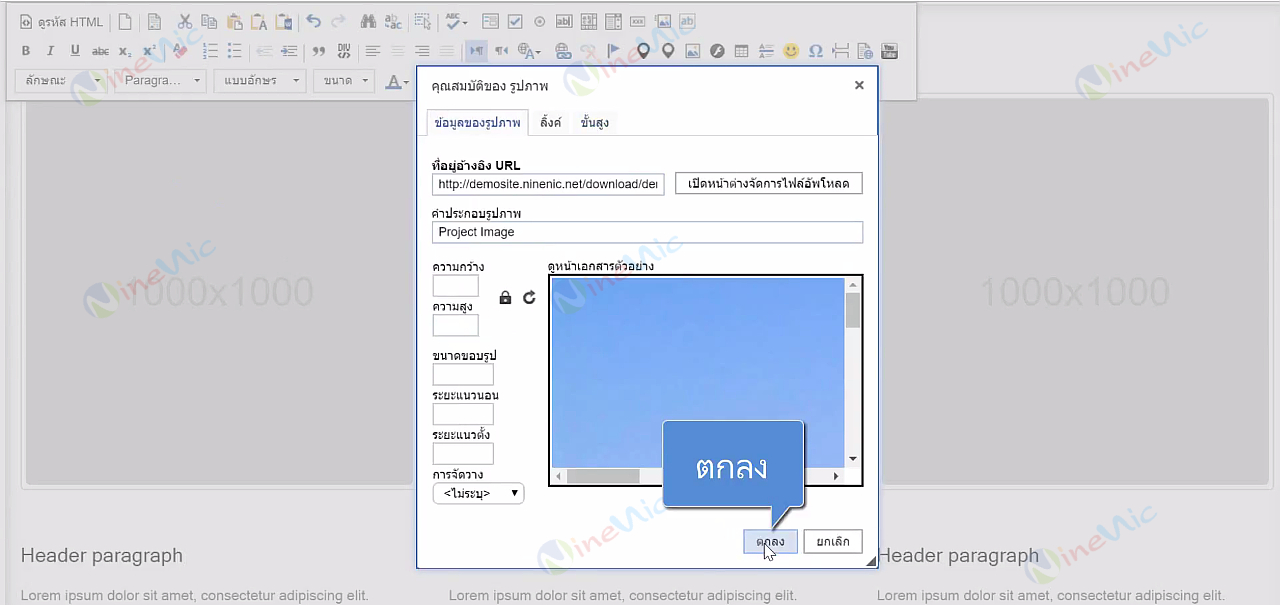
10. คลิก "ตกลง"

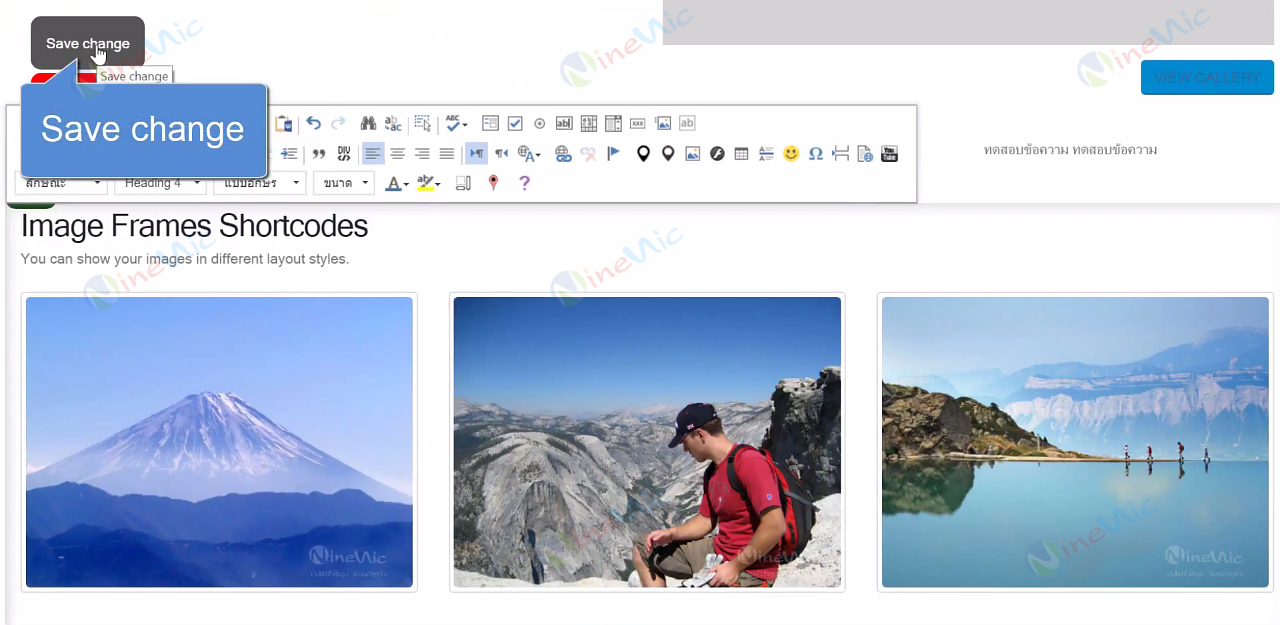
11. ใส่รูปภาพให้ครบตามที่ต้องการ จากนั้นคลิก "Save change"

 line ID :
line ID :