การใส่ youtube video
สร้างเว็บเพจ
คลิปสร้างเว็บไซต์ : เว็บเพจข้อความและรูปภาพ
Web editor : การใส่ youtube video
โดย เว็บไซต์สำเร็จรูป Ninenic
การแสดงผล youtube video ในหน้าเว็บเพจ
การแสดงผล youtube video ในหน้าเว็บเพจมีขั้นตอนดังนี้ค่ะ
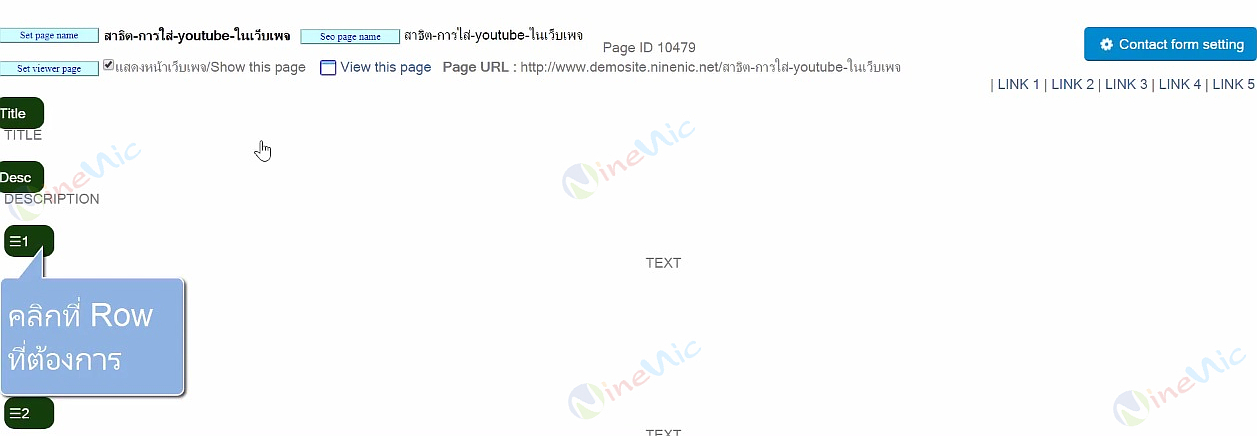
1. คลิกที่ Row ที่ต้องการ

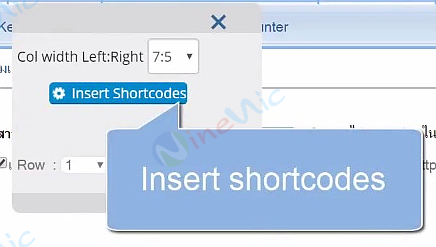
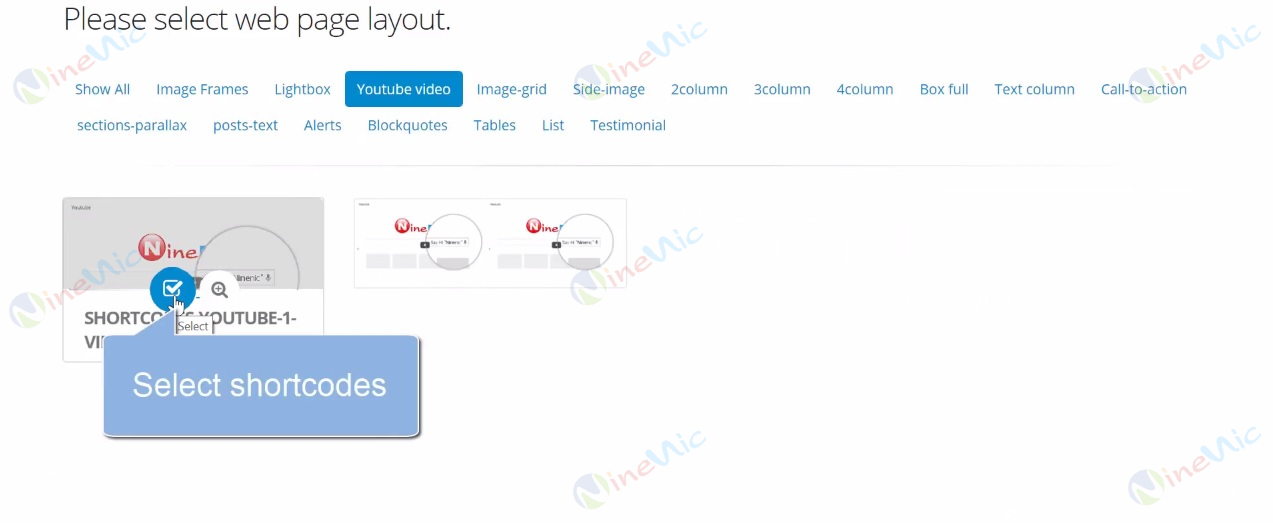
2. คลิก Insert shotcodes

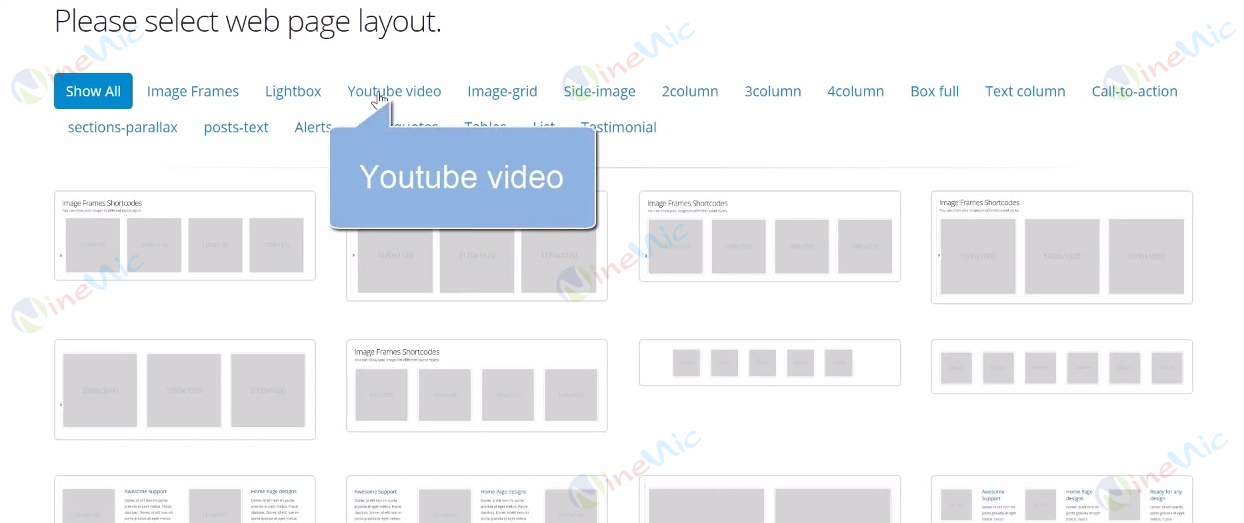
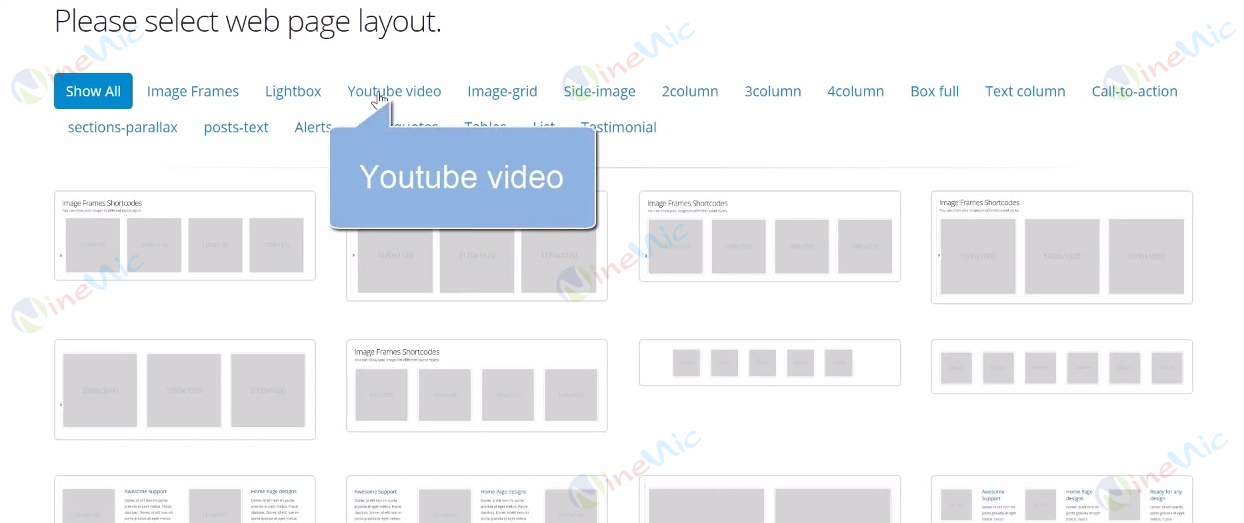
3. เลือก Youtube video


4. เลือกรูปแบบของ Video จะมี 2 แบบ คือ
1. การแสดงผล 1 วิดีโอ
2. แสดงผล 2 วิดีโอ

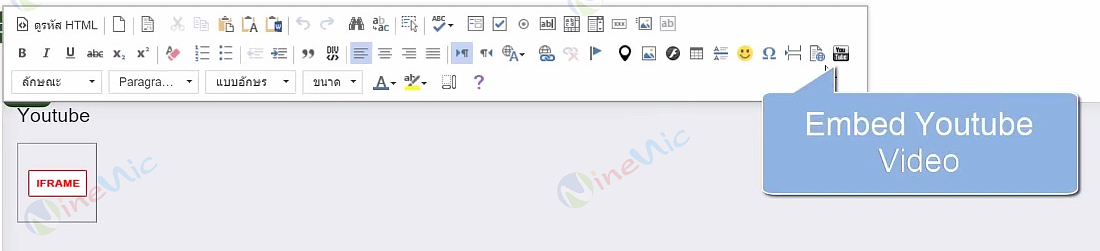
5. จากนั้นให้ คลิก เมนู Embed Youtube Vidio

ตัวอย่างวิธีการสร้าง code จาก youtube
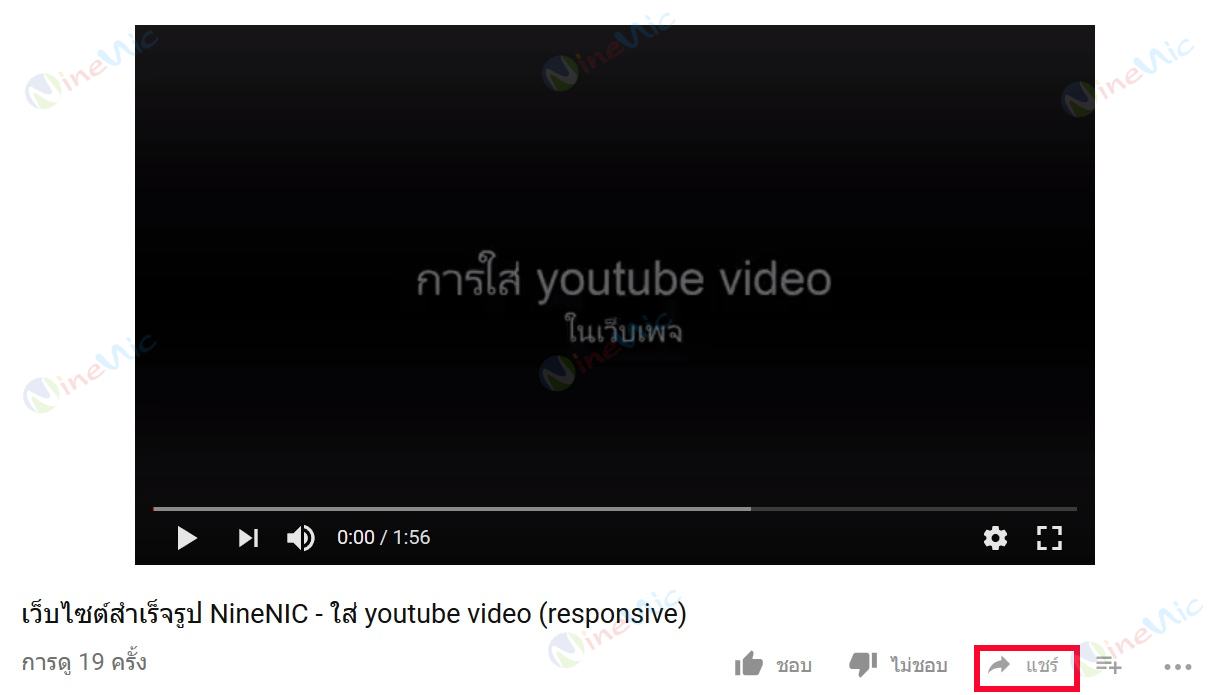
- เปิด youtube.com ไปที่ video ที่ต้องการ ( หากมีไฟล์ VDO แนะนำให้ทำการฝากไฟล์ไว้ที่ YouTube ก่อน)- จากนั้นให้คลิกที่ปุ่ม "แชร์"

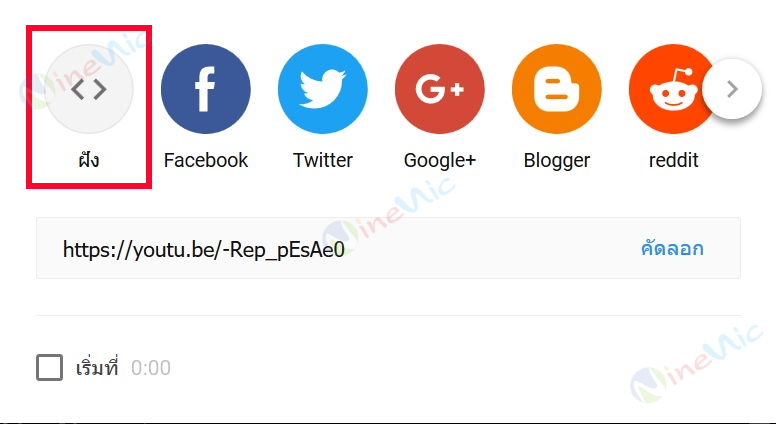
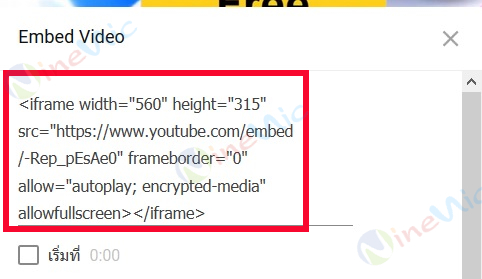
- คลิกที่ปุ่ม "ฝัง"

- ทำการลบโค้ดความกว้างและความสูง [ Width="560" height="315" ] ออก และทำการคัดลอกโค้ด iframe เพื่อนำไปใช้บน Webeditor

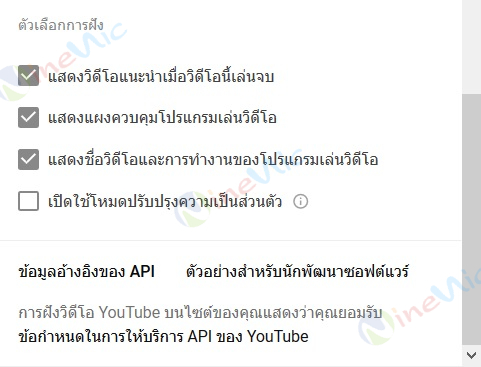
** หากท่าน ไม่ต้องการให้แสดง suggested videos (วิดีโอแนะนำ) ให้ทำการ check box ออก "แสดงวิดีโอแนะนำเมื่อวิดีโอเล่นจบ"

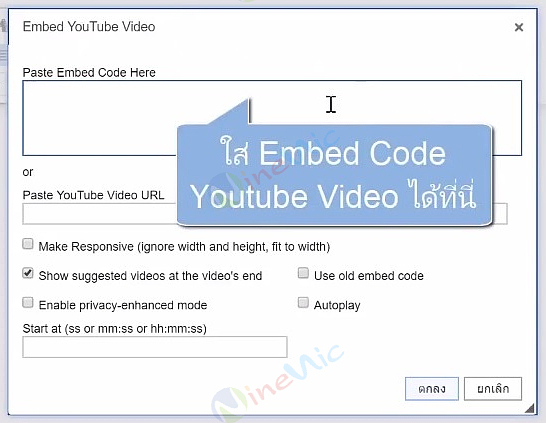
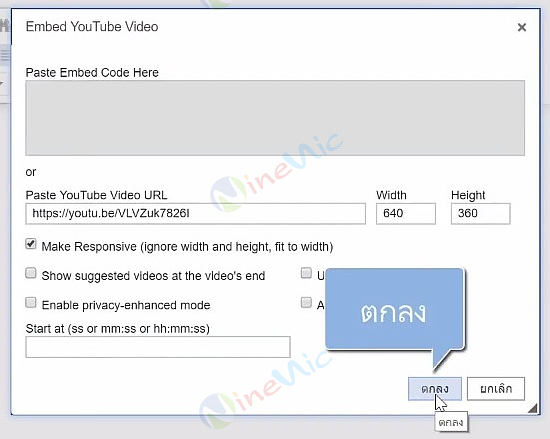
6. เมื่อทำการสร้าง Code จาก youtube เรียบร้อยแล้ว สามารถใส่ Code ได้ที่ช่องให้ใส่ "Paste Embed Code Here"

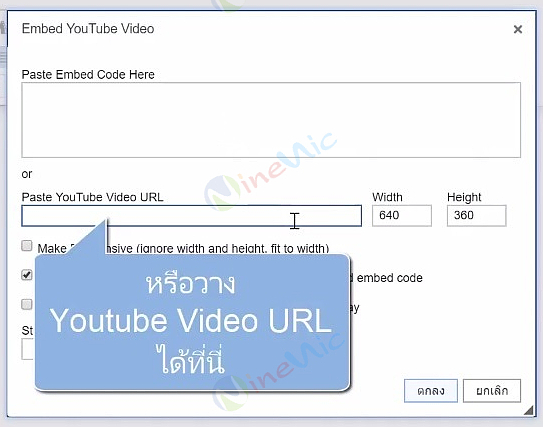
หรือ สามารถวาง URL ได้ที่ "Paste Youtube Video URL"

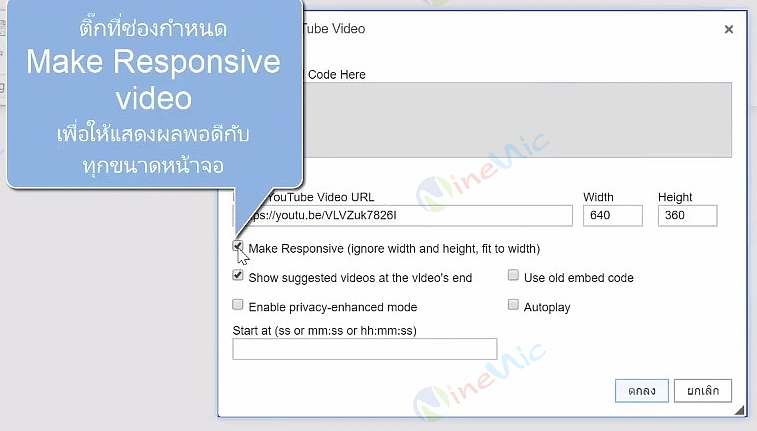
7. กำหนดการแสดงผลของ Video เป็นแบบ Responsive โดย Check Box ที่ช่อง Make Responsive Video เพื่อปรับขนาดของ Video ให้พอดีกับหน้าจอเสมอ
หมายเหตุ : หากไม่ได้กำหนดจะส่งผลให้เมื่อเปิดเว็บไซต์บนอุปกรณ์ที่มีขนาดหน้าจอเล็กกว่าความกว้างของ Video ที่กำหนดไว้ (จากภาพ กำหนดความกว้าง 640 Px) จะทำให้ Video มีขนาดใหญ่เกิดหน้าจอ

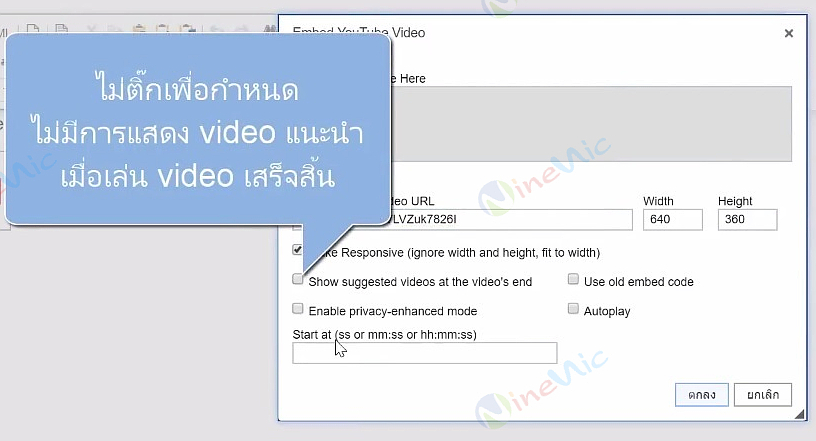
8. นำ Check Box "Show suggested video at the video's end" ออก เพื่อกำหนดไม่มีการแสดง Video แนะนำเมื่อเล่น video เสร็จสิ้น

9. คลิก ตกลง

10. คลิก Save change

 line ID :
line ID :